Address Field: Bring Location Into Context
The Address field helps you store and manage location-based information for your records—whether it's billing addresses, office locations, or service areas. With structured entry and easy-to-use formatting, Smackdab.ai makes capturing and displaying address data a breeze.
Let’s walk through how to configure and customize your Address field!
Adding an Address Field
To create an Address field in Smackdab.ai, follow these steps:
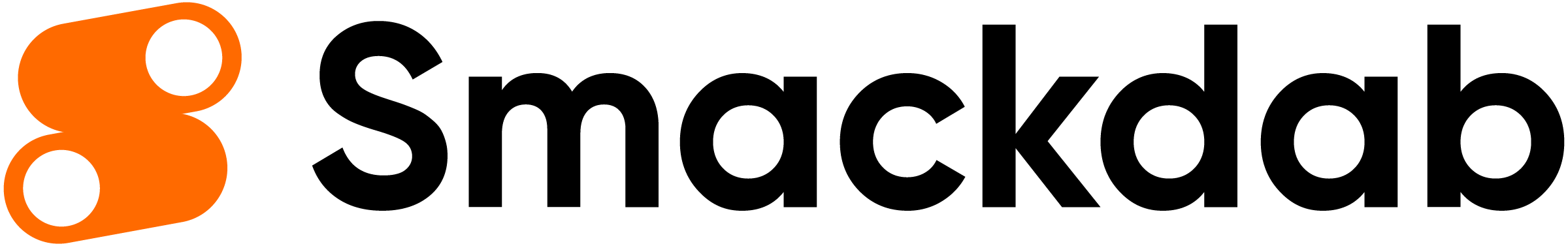
Go to Settings → Navigate to Customization.
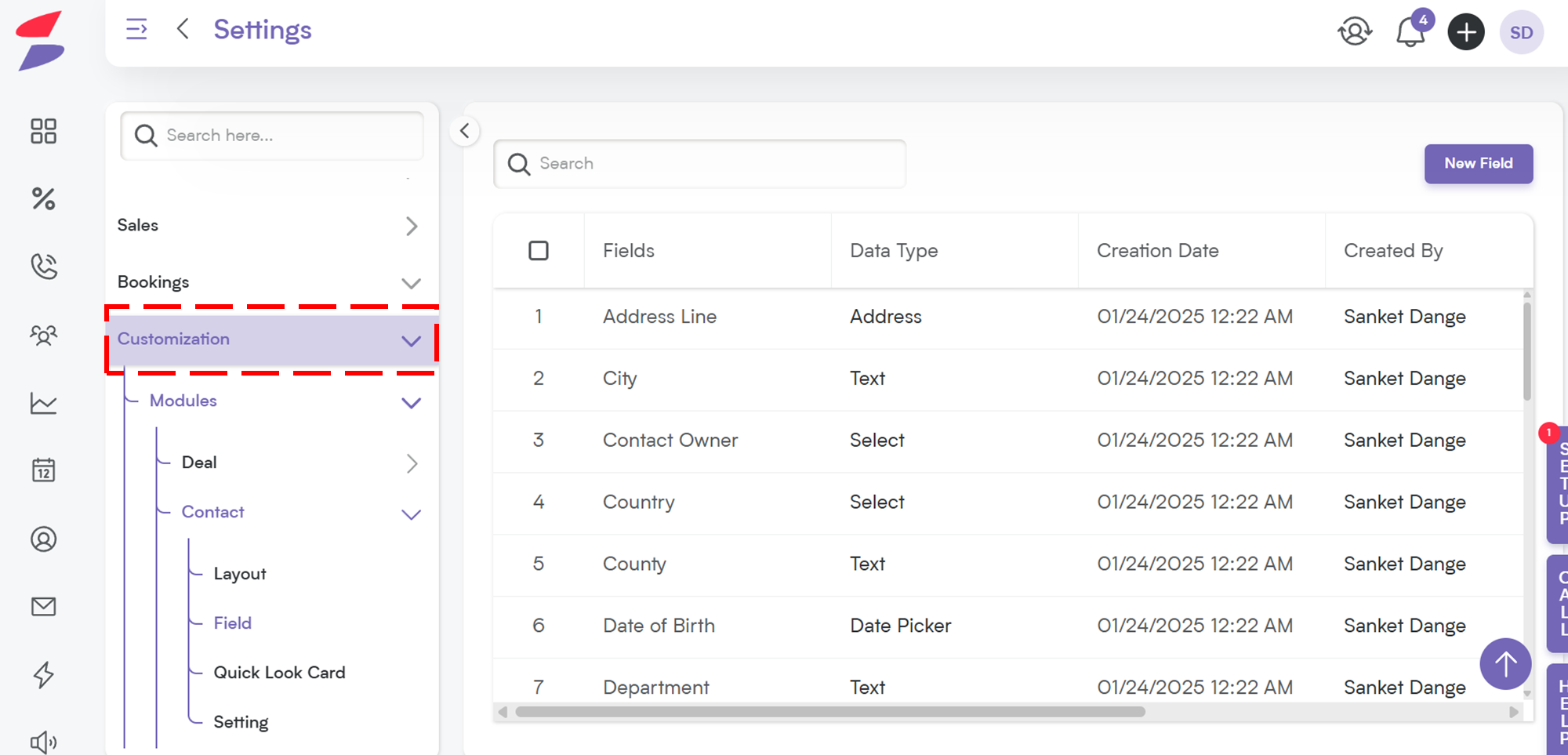
Select Modules → Choose the module where you want to add the Address field (e.g., Contacts, Companies, Deals).
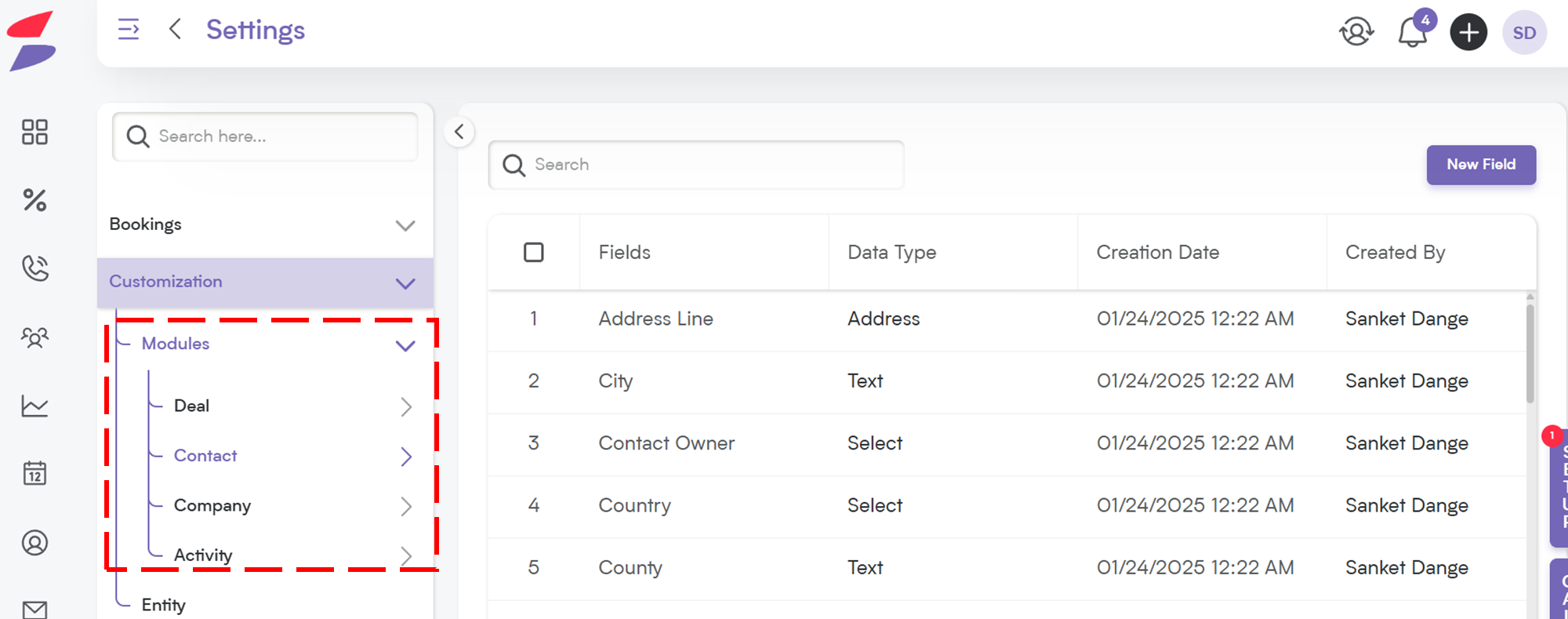
Choose the Field → Select the section where you want to place the new Address field.
Click on "New Field" → Select New Field to create or edit custom fields.
-
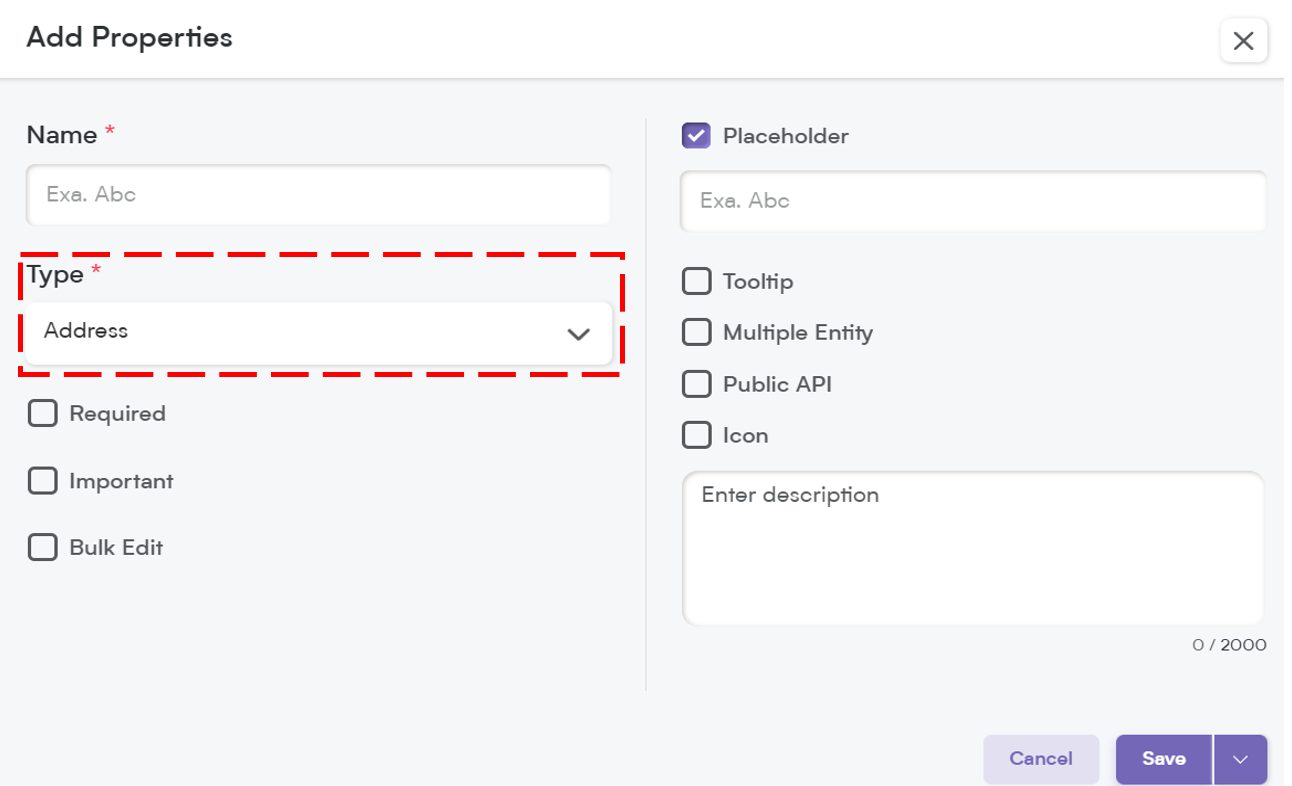
Choose Field Type → Select "Address" to activate address entry capabilities including street, city, state, postal code, and country.
Now, let’s explore how to tailor this field to your workflow!
Customize Your Address Field Settings
When setting up your Address field, you can perso'nalize the user experience using these helpful options:
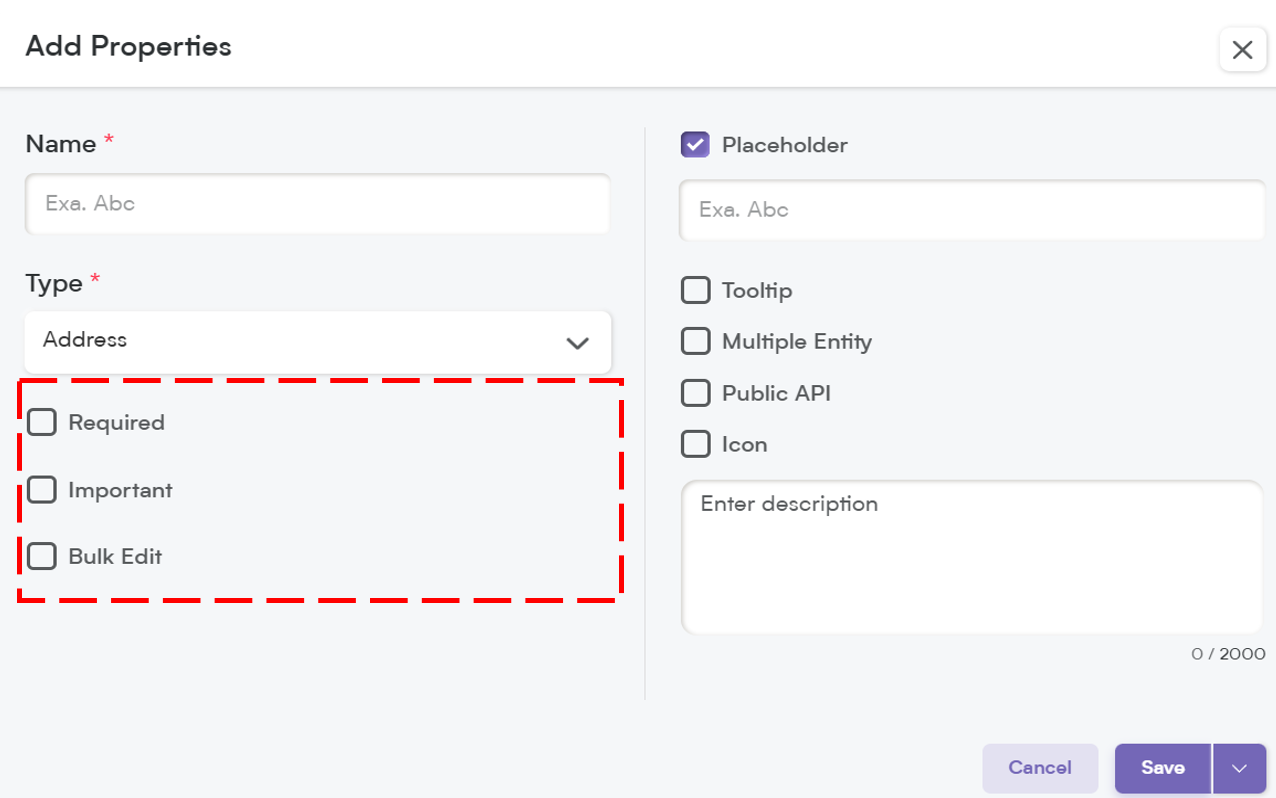
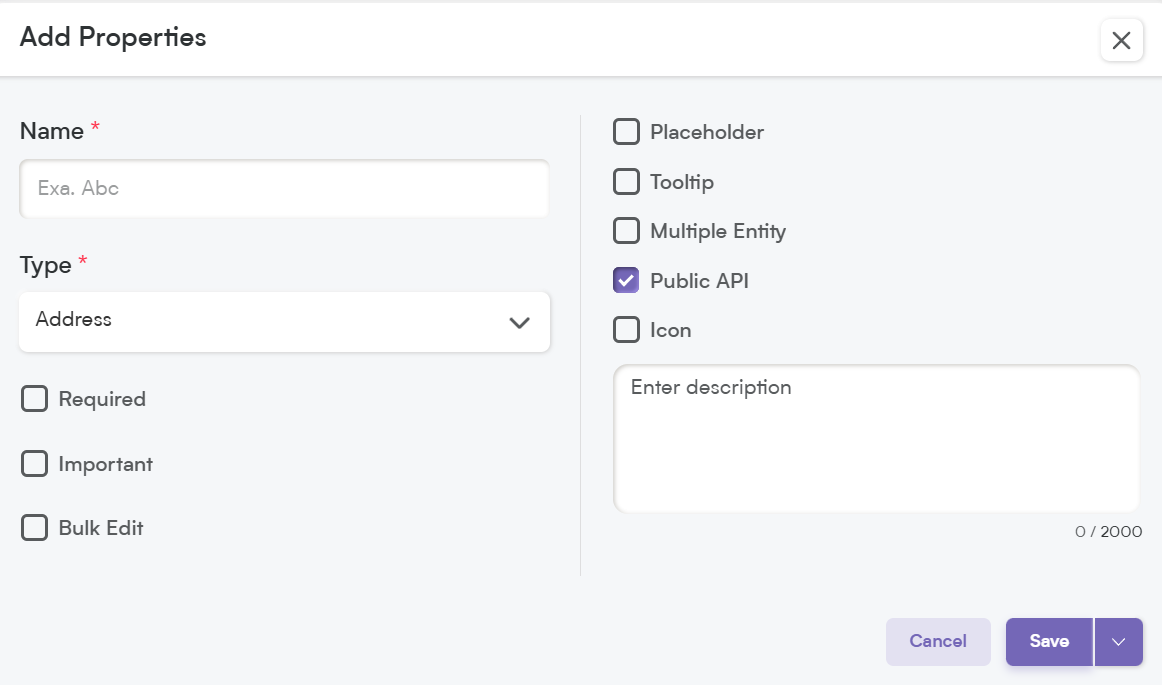
1. Field Behavior Options
-
Required – Mark this field as required if it’s essential to your workflow. Required fields are marked with an asterisk (*) and must be completed before a record can be saved.
💡 Note: If the field is required, it will automatically be included in the Public API and appear in the Field Layout. If not required, you’ll need to manually add it to the Public API and layout if needed.
Important – Want to highlight this field visually? Mark it as Important and it will display an orange dot, signaling its relevance to the user.
-
Bulk Edit – Allows team members to update address info across multiple records at once. A great time-saver for mass edits like updating country codes or city names across a region.
2. Placeholder
The placeholder acts as a short hint to guide users on what to input. It appears inside the field and disappears once the user starts typing.
📌 Example Placeholder:
"Enter full business address (Street, City, Zip)"
3. Tooltip
The tooltip provides a little extra context when users hover over the field. It helps reduce confusion without cluttering the form.
📌 Example Tooltip:
"Enter the location where this business operates or service is delivered."
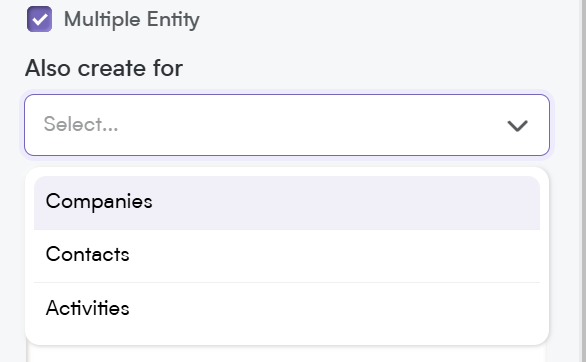
4. Multiple Entity
Need the same address field across different modules like Contacts, Deals, or Service Requests? Enable the Multiple Entity option to reuse this field across modules—no need to create a new one each time.
5. Public API
Enabling the Public API option allows this address field to be included in API exports and data integrations. This is essential if you're syncing records between Smackdab.ai and third-party systems.
-
If the field is marked as Required, it will automatically be added to the Public API and included in your field layout.
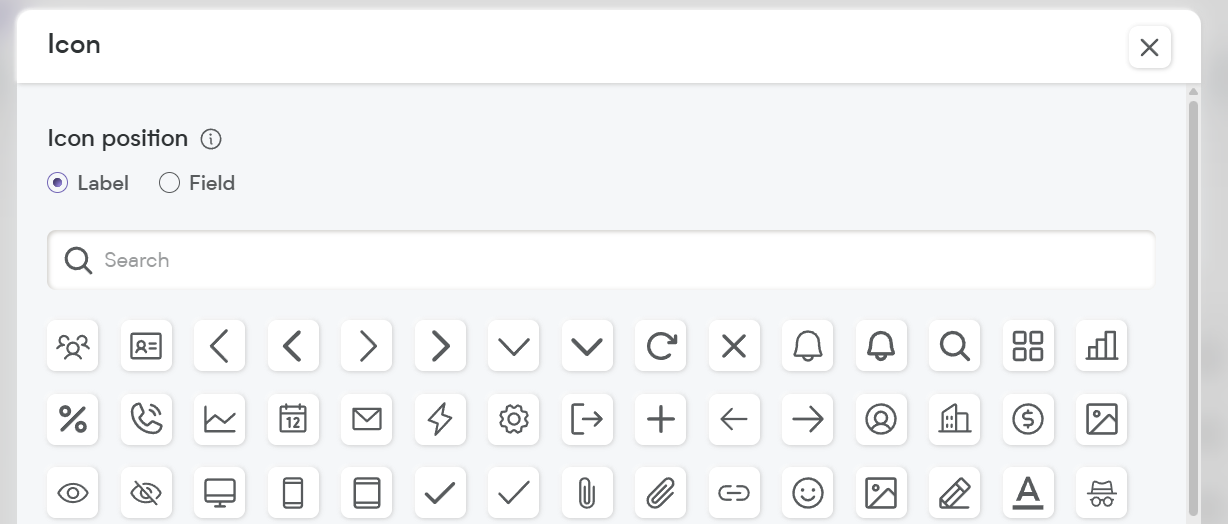
6. Icon
Add a relevant icon—like a location pin—to visually represent the address field. Icons help users quickly identify field types and improve usability.
7. Description
Use the Description to clearly explain what the address is for. This isn’t just for humans—Smackdab.ai’s AI uses these descriptions to help with insights, mapping, and automation.
📌 Example Description:
"Stores the primary office or delivery location associated with this record. Used for route planning, geo-tagging, and client location insights."
A well-written description ensures both your team and the platform know exactly how to use the data.
From mailing and shipping to territory mapping and customer visits, address fields are a vital part of many workflows. With Smackdab.ai, you can make location data more usable, more organized, and more powerful—right from your CRM.
Start adding Address fields today and map your data to real-world value.