Date fields play a crucial role in organizing and tracking time-sensitive information within your CRM. Whether you're setting deadlines, tracking follow-ups, or logging key events, Smackdab.ai gives you complete control over how date fields function.
Let’s explore how to configure and customize your Date Picker field!
Adding a Date Field
To create a date field in Smackdab.ai, follow these simple steps:
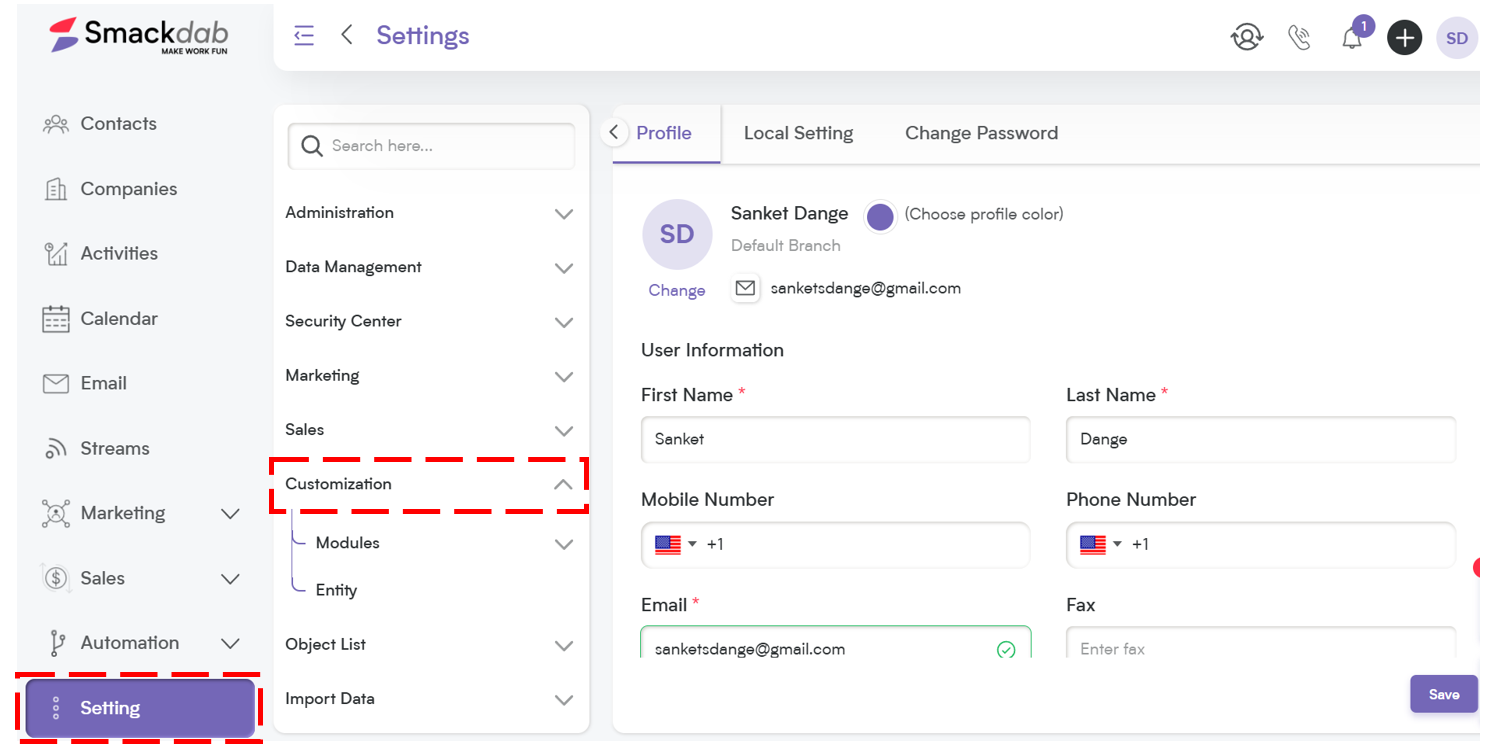
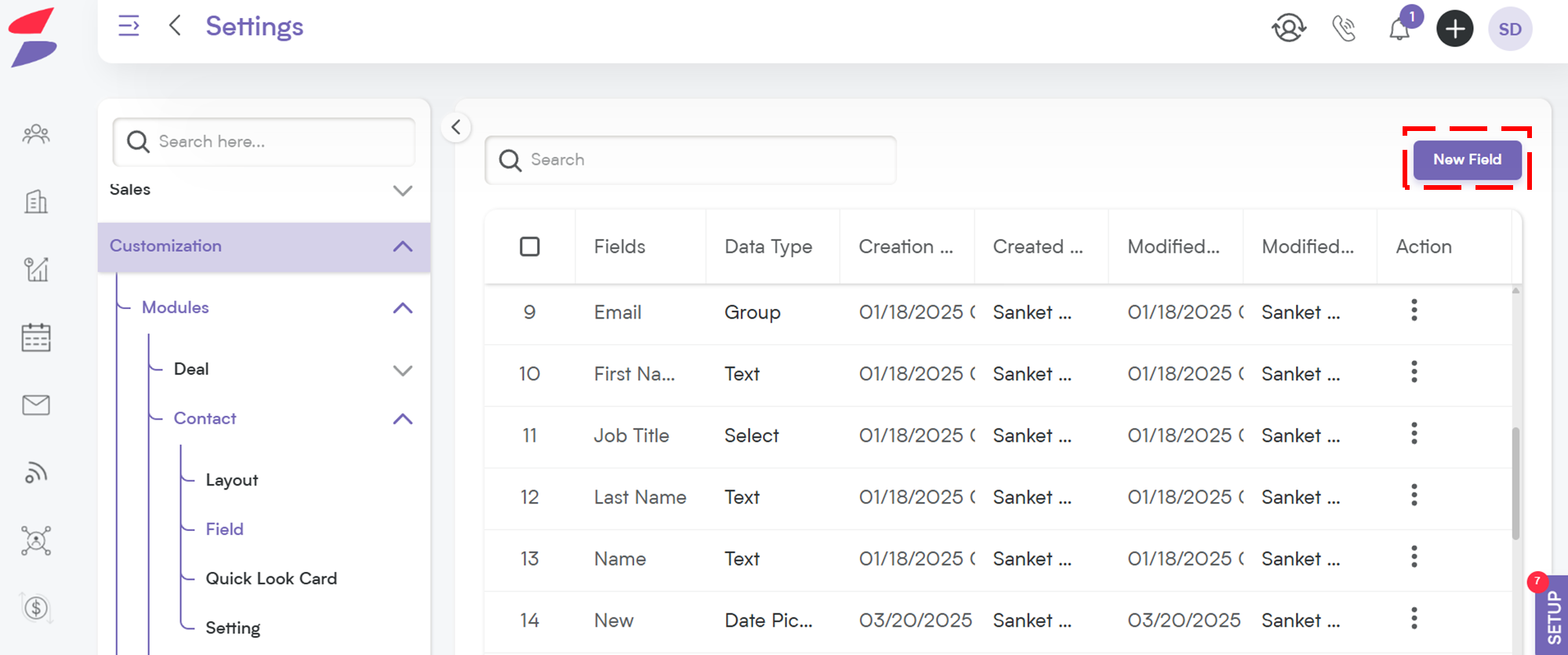
Go to Settings → Navigate to Customization.
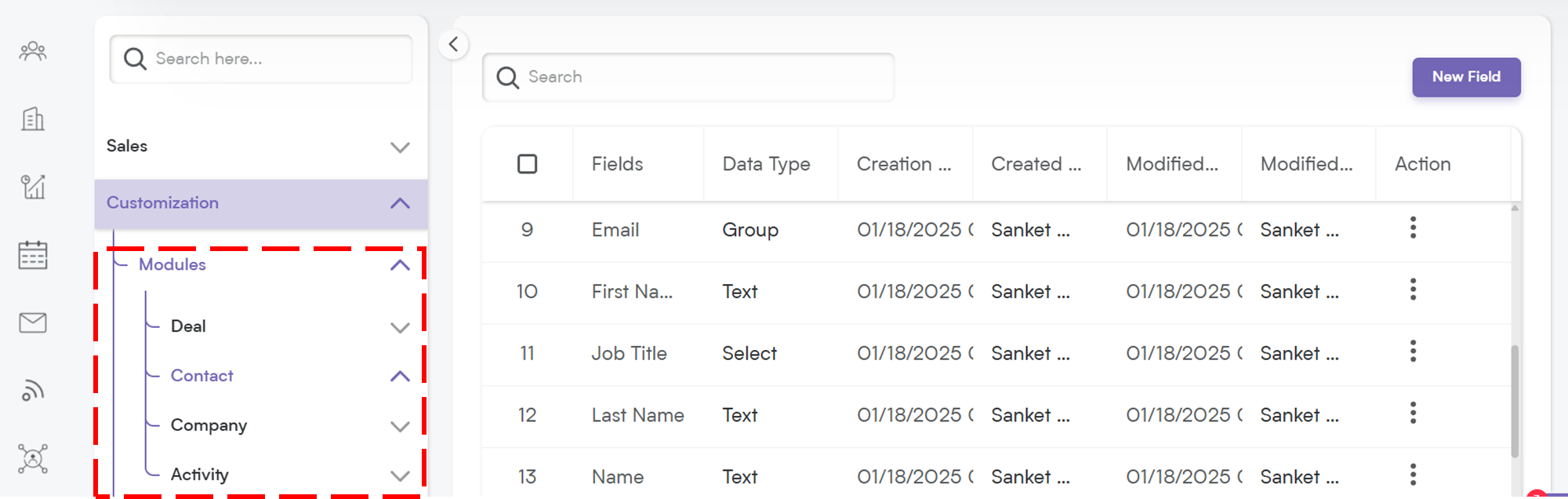
Select Modules → Choose the module where you want to add the Date field (e.g., Deals, Contacts, Companies, Activities).
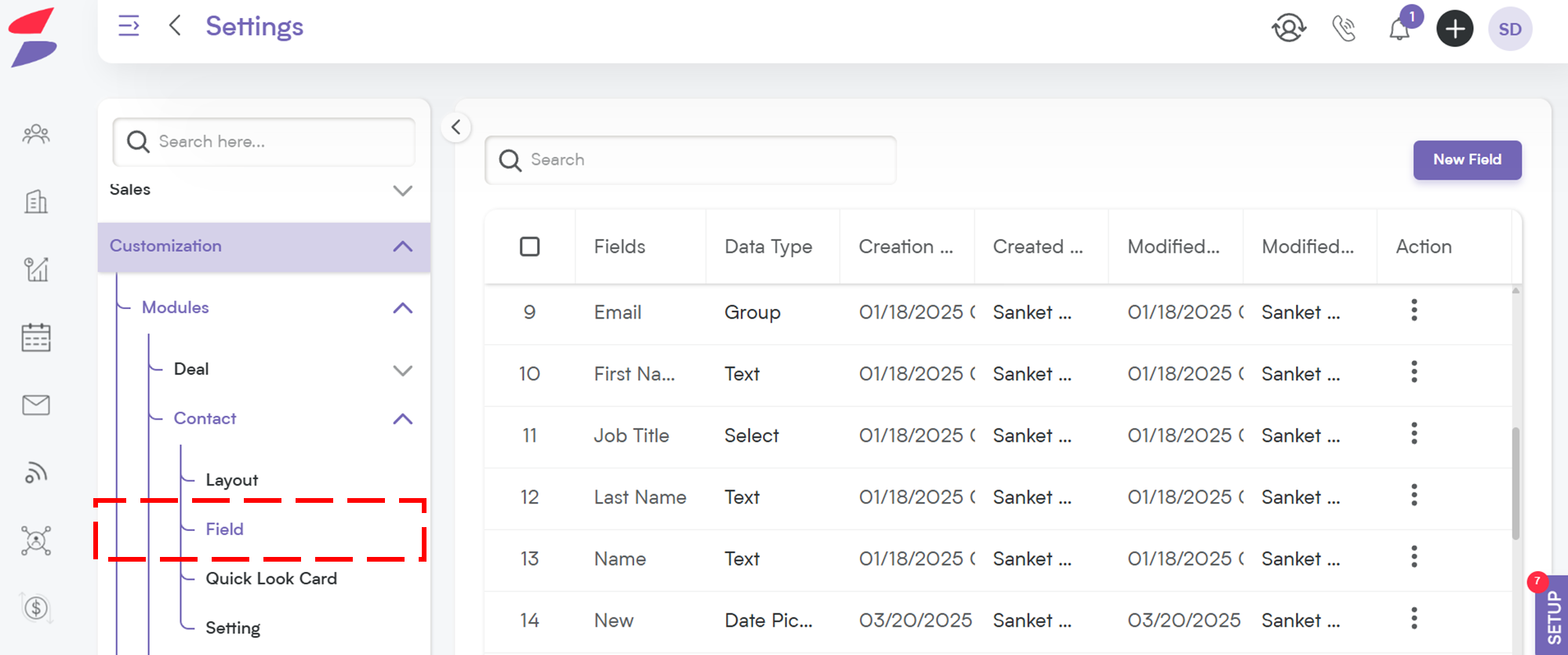
Choose the 'Field' → Select the field within the chosen entity where you want to add a new Date Picker.
Click on "New Field" → Select New Field to add or edit field types.
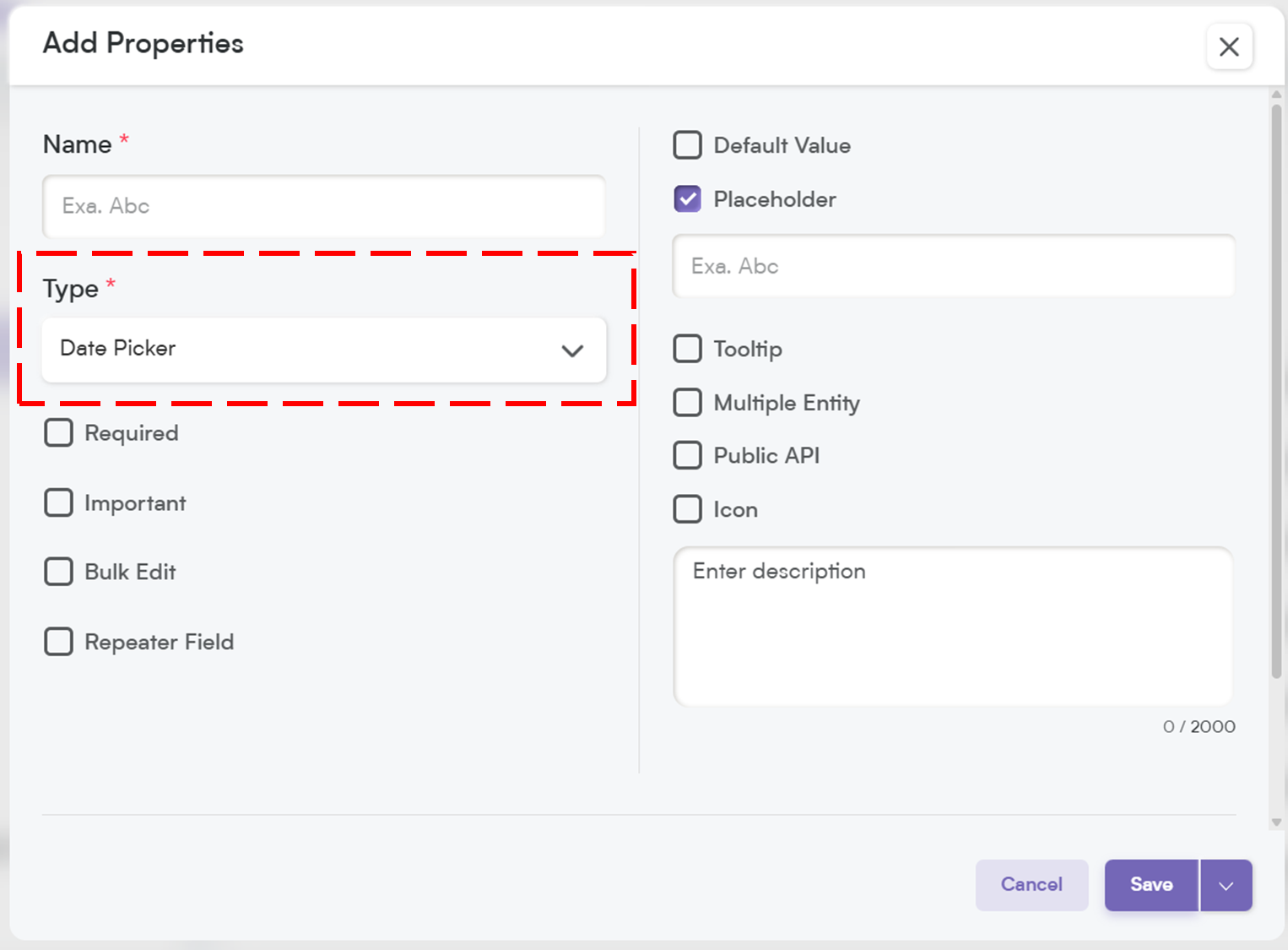
Choose Field Type → Select "Date Picker" as the field type to enable the Date Picker.
Now, let’s customize the field to match your workflow!
Customize Your Date Field Settings
When setting up your date field, you’ll have several customization options.
Here’s what each one does:
1. Select One Option to Customize Field Behavior to Fit Your Needs
When setting up your date field, you’ll have a few options to customize how it behaves. Here’s a quick breakdown of what each setting does:
-
Required – If this field is marked as required, it will be highlighted with an asterisk (*), meaning users must fill it out before they can save the record.
💡 Note: If you mark a field as required, it will automatically be included in the Public API and added to the Field Layout. If the field is not required, you will need to manually add it to the Public API and field layout.
Important – While not required, marking a field as Important highlights it with an orange dot, making it stand out so users know it’s crucial to update.
Bulk Edit – Allows users to update this field for multiple records at once, saving time when making mass changes.
Repeater Field – Let's users add this field multiple times within the same record, which is useful for storing multiple entries (like alternate phone numbers or email addresses).
These options give you more control over how your data is structured and ensure a smoother workflow for your team.
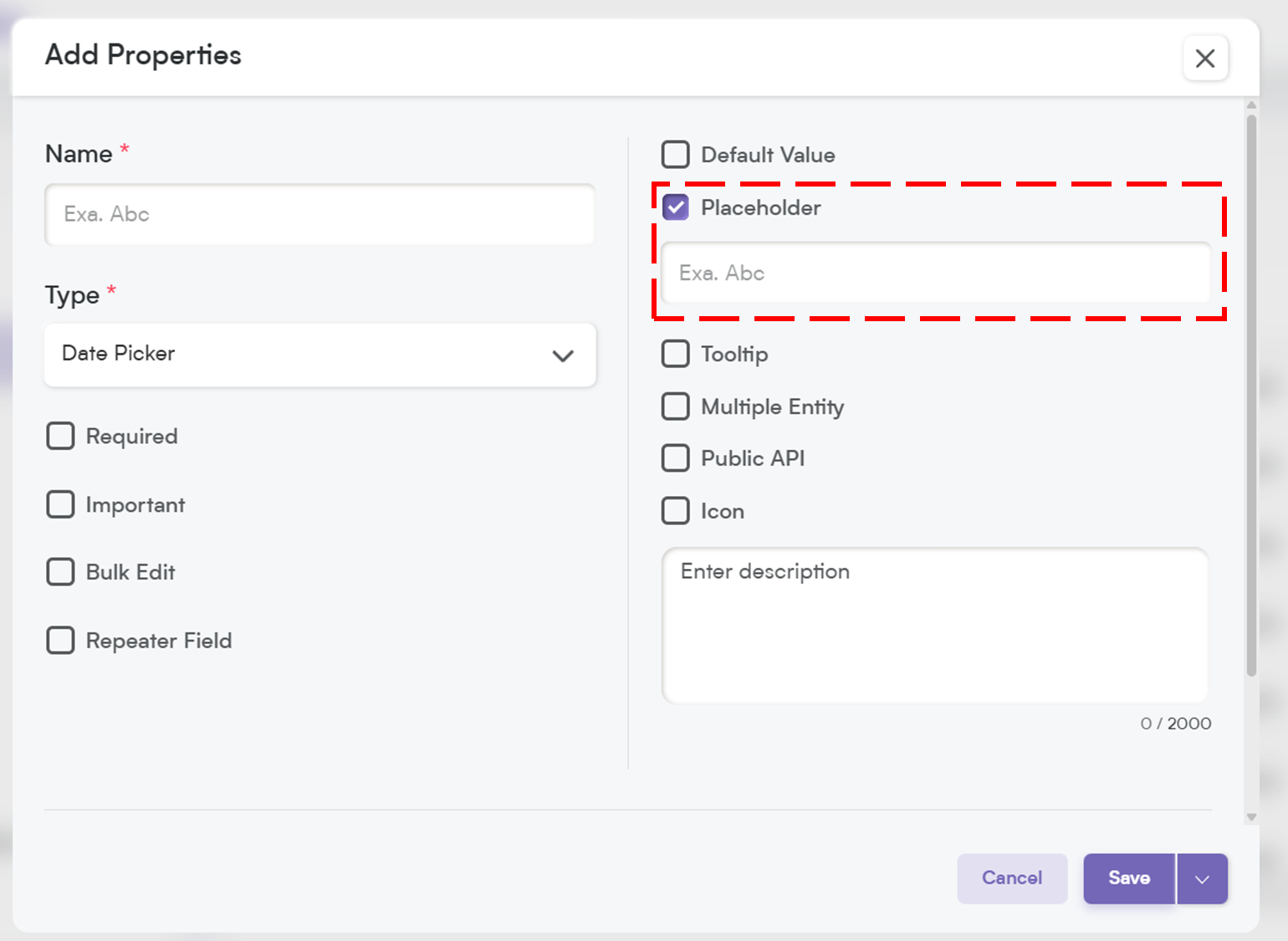
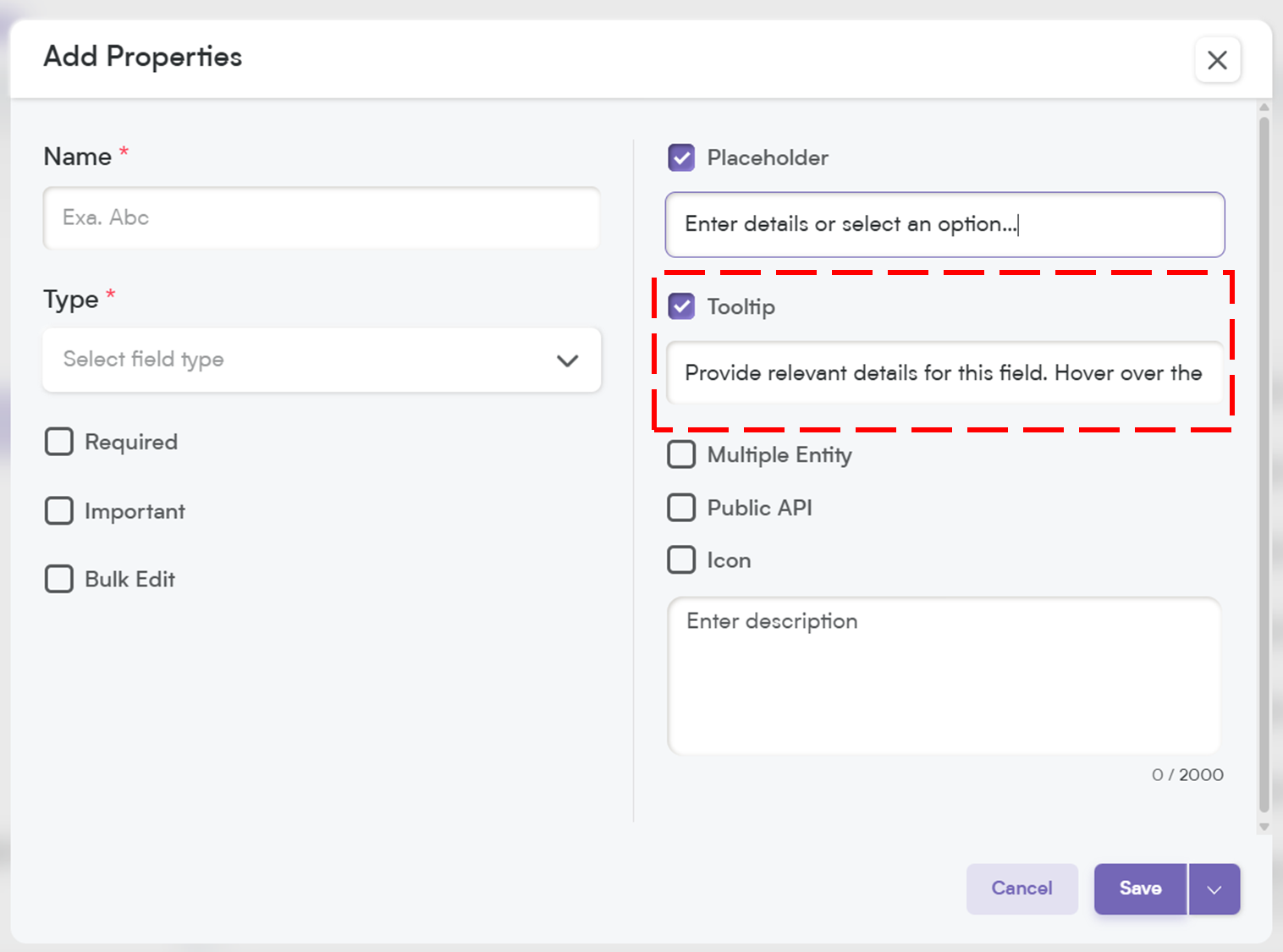
Placeholder
Think of this as a helpful hint inside the field. It disappears once the user starts typing, providing guidance on what to enter.
When you add a placeholder, it will appear in the record field as shown below, when users update a record you can provide clear guidance, making it easier and more intuitive for your team to enter the right information effortlessly.
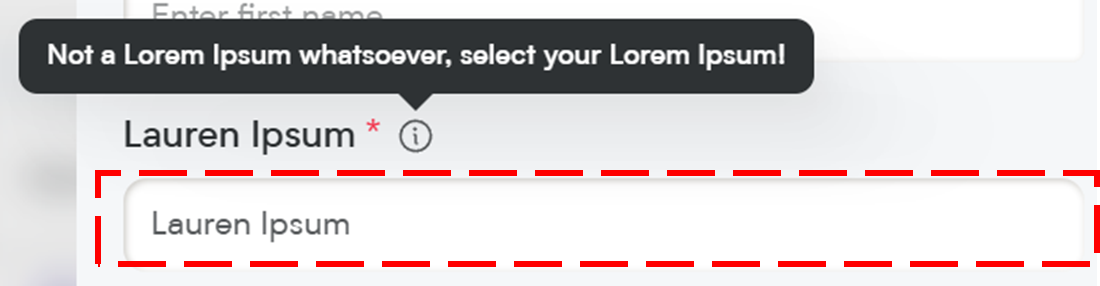
Tooltip:
A small pop-up message that appears when users hover over the field. This is great for giving extra instructions or context without cluttering the interface.
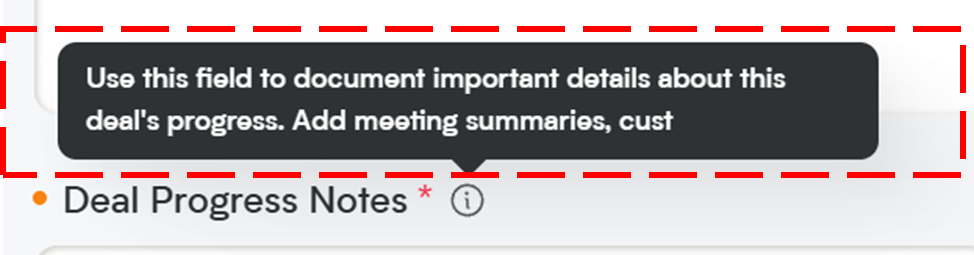
When you add a tooltip, a small "i" icon will appear next to the field name. When users hover over it, they’ll see the tooltip message—an easy way to provide quick tips or context about the field!
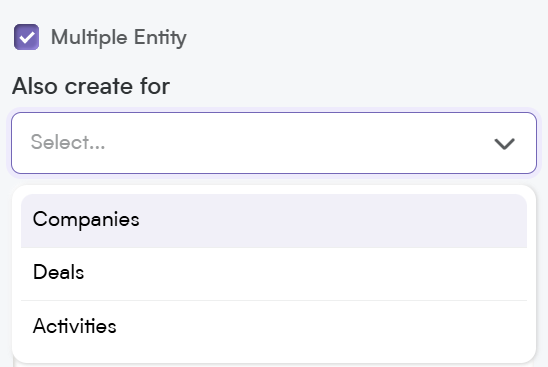
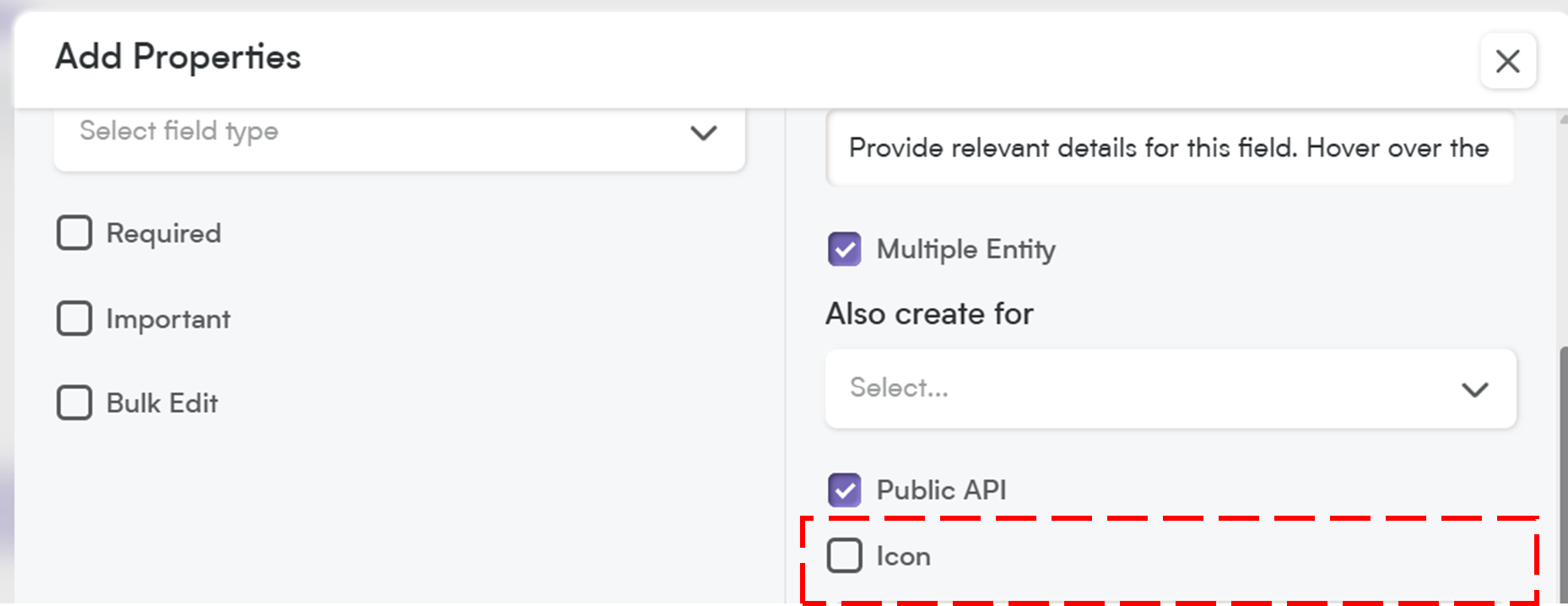
Multiple Entity:
This allows a field to be used across multiple modules (e.g., Contacts, Deals, and Companies) instead of being limited to just one. Perfect for shared data points.
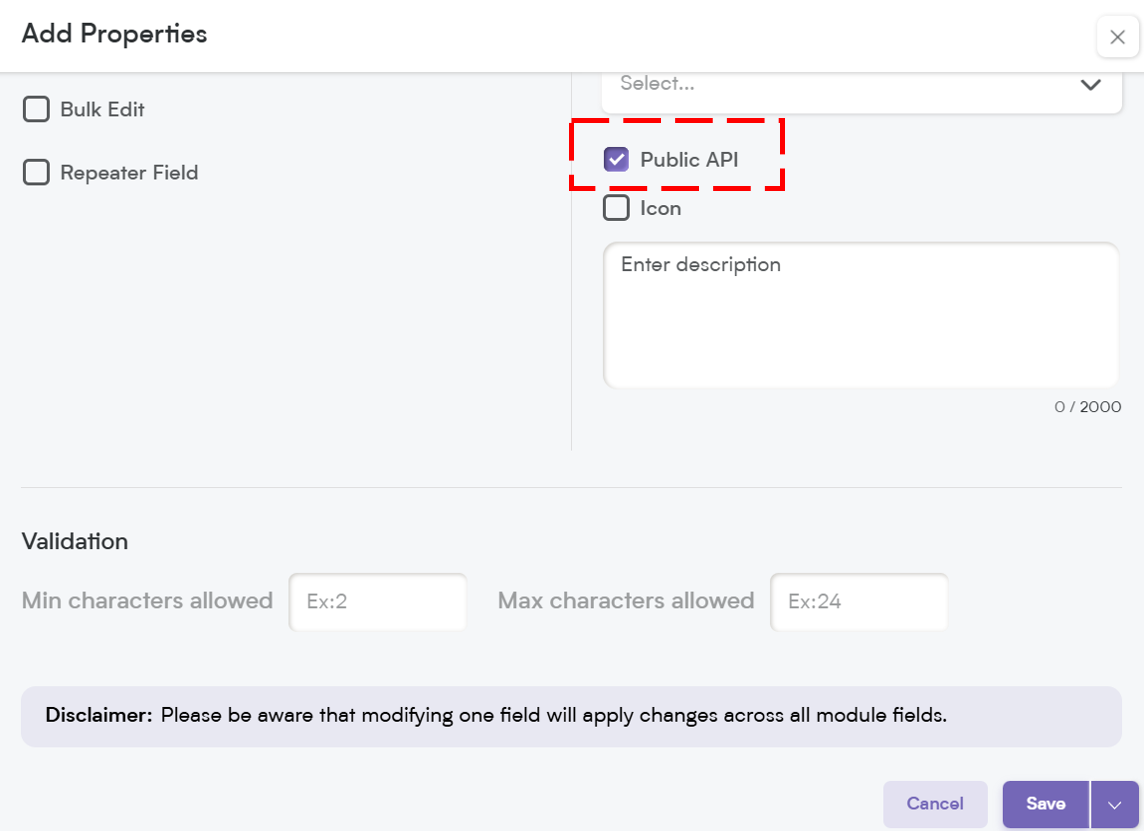
Public API
When you enable the Public API option, this field becomes accessible for integration with other applications. This means it can be included in API exports, allowing seamless data exchange between Smackdab and external systems.
If the field is marked as Required, it will automatically be added to the Public API and included in the default field layout. However, if the field is not required, you will need to manually enable Public API access to make it available for integrations.
Icon
Assign an icon to visually represent the field, making it easier to recognize and improving user experience.
Description:
Think of the Description as more than just a note—it's a way to clearly define what this field is for. Not only does it help your team understand its purpose, but Smackdab.ai also uses this information to generate insights and analytics.
A well-written, detailed description ensures that our AI can accurately interpret the data, helping you automate processes and make informed decisions effortlessly. So, take a moment to craft a clear and thorough explanation—your future self (and our AI bots) will thank you!
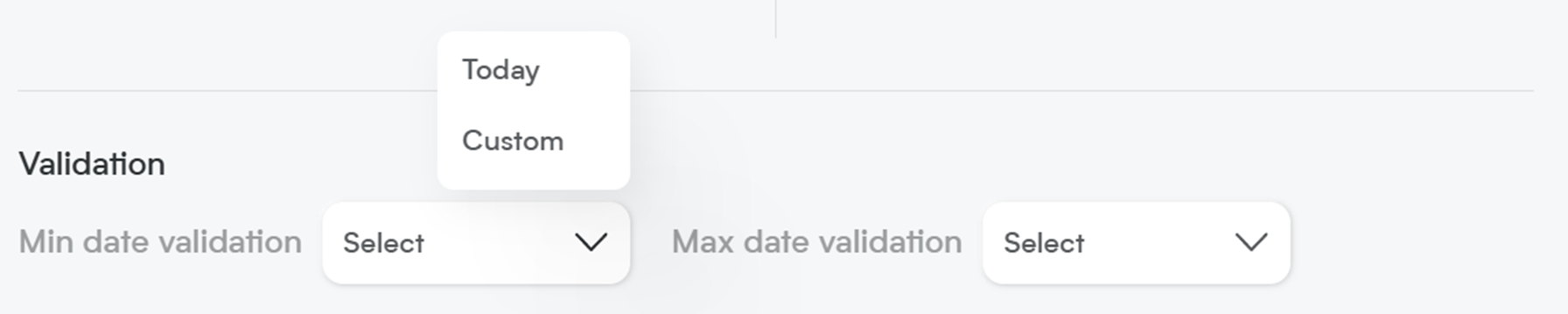
Custom Validation Options for Date Fields
1. Minimum Date Validation
Define the earliest possible date that users can select.
-
Options:
Today’s Date – Users can’t select a date earlier than today.
Custom Date – Set a specific minimum date or leave it blank for flexibility.
2. Maximum Date Validation
Define the latest possible date that users can select.
-
Options:
Today’s Date – Users can’t select a future date.
Custom Date – Set a specific maximum date or leave it blank for flexibility.
These validation settings help maintain data accuracy and ensure users select dates within the required range.
Date fields help track key events, deadlines, and schedules, making them an essential part of any CRM system.
Whether you're managing deals, follow-ups, or contract expirations, Smackdab.ai’s date fields give you complete control over how dates are entered and displayed.
Start setting up your custom Date Picker today and improve your team’s efficiency!