The Drop Zone field is designed to simplify file uploads in Smackdab.ai by allowing users to drag and drop files directly into a record.
Whether you're collecting documents, contracts, images, or any other type of file, the Drop Zone provides a seamless, user-friendly way to store and organize attachments.
Let’s explore how to configure and customize your Drop Zone field!
Adding a Drop Zone Field
To create a Drop Zone field in Smackdab.ai, follow these steps:
-
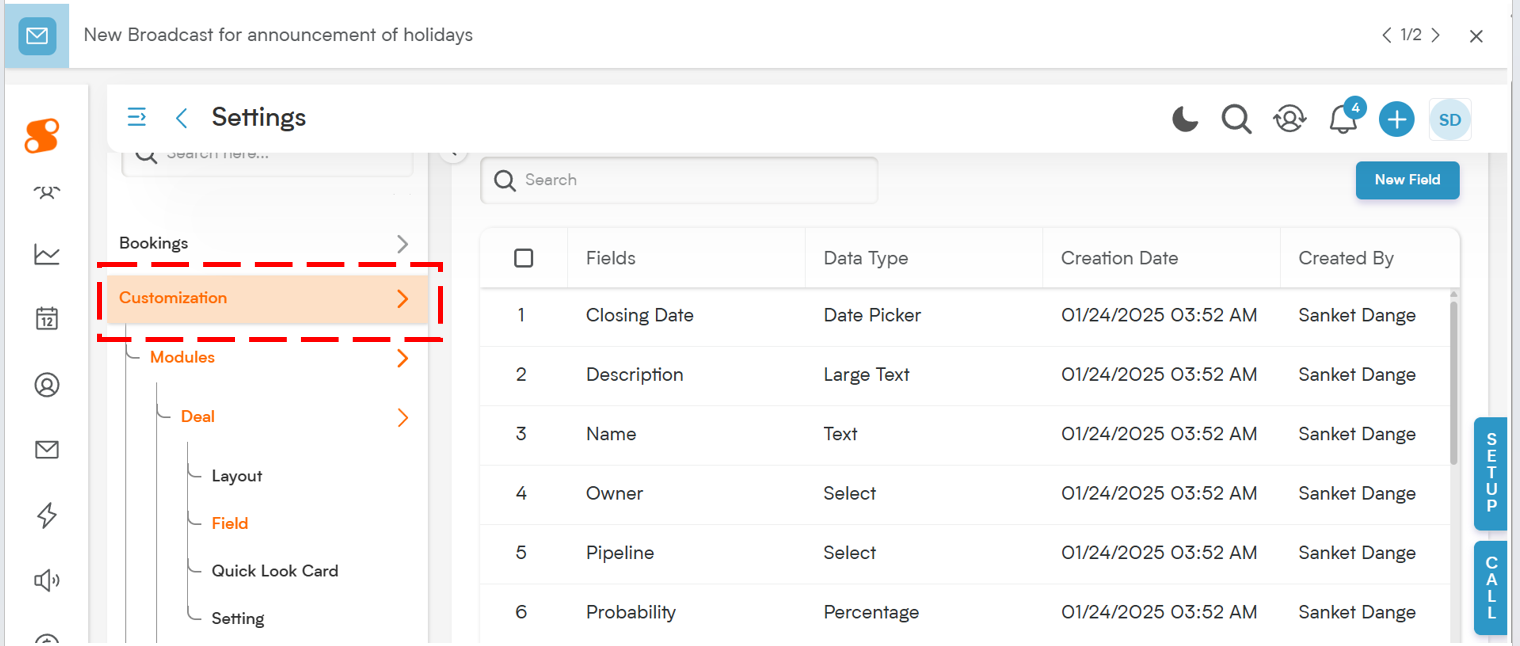
Go to Settings → Navigate to Customization.
-
Select Modules → Choose the module where you want to add the Drop Zone field (e.g., Deals, Contacts, Companies, Activities).
-
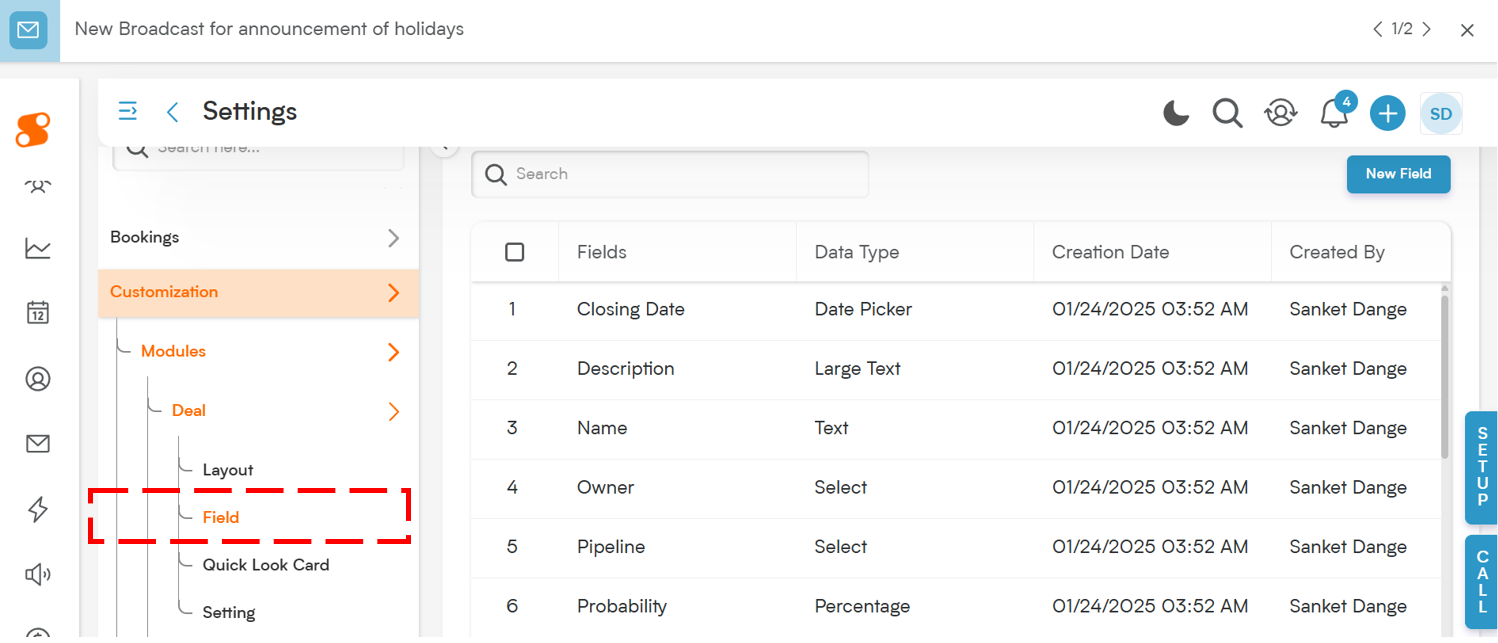
Choose the Field → Select the field within the chosen entity where you want to add the Drop Zone.
-
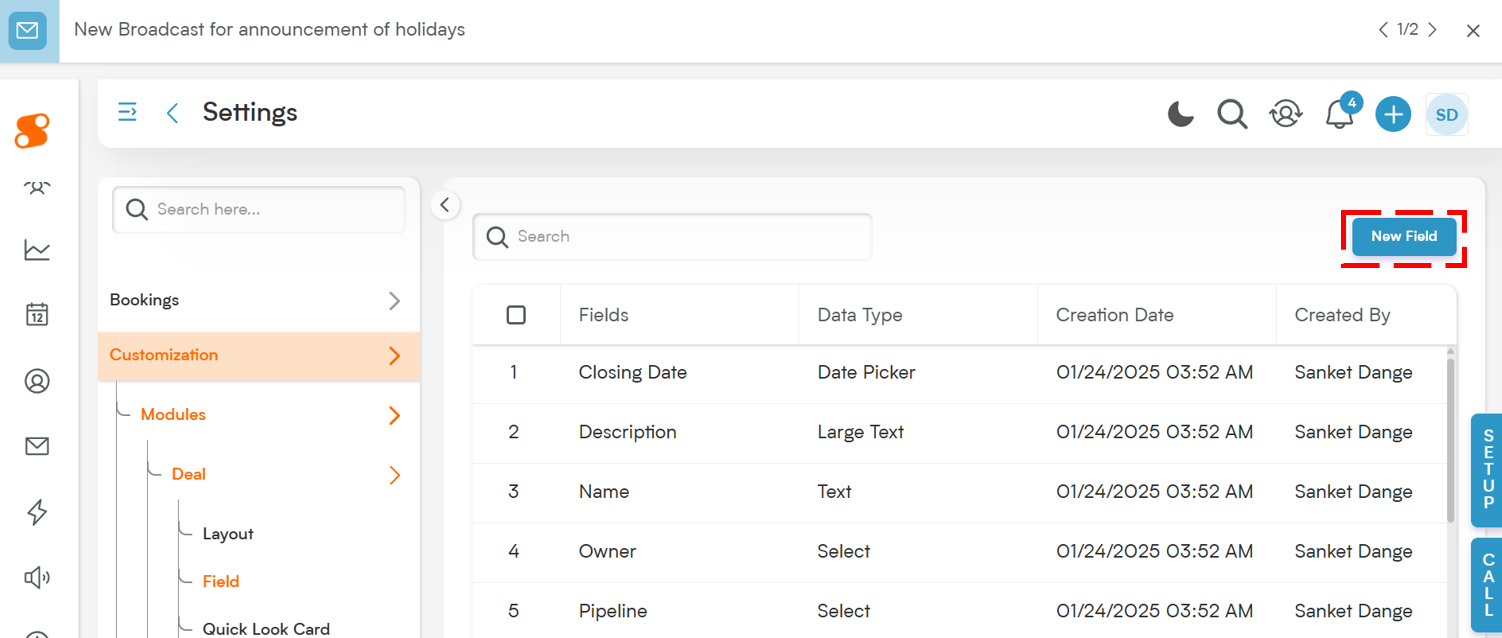
Click on "New Field" → Select New Field to add or edit field types.
-
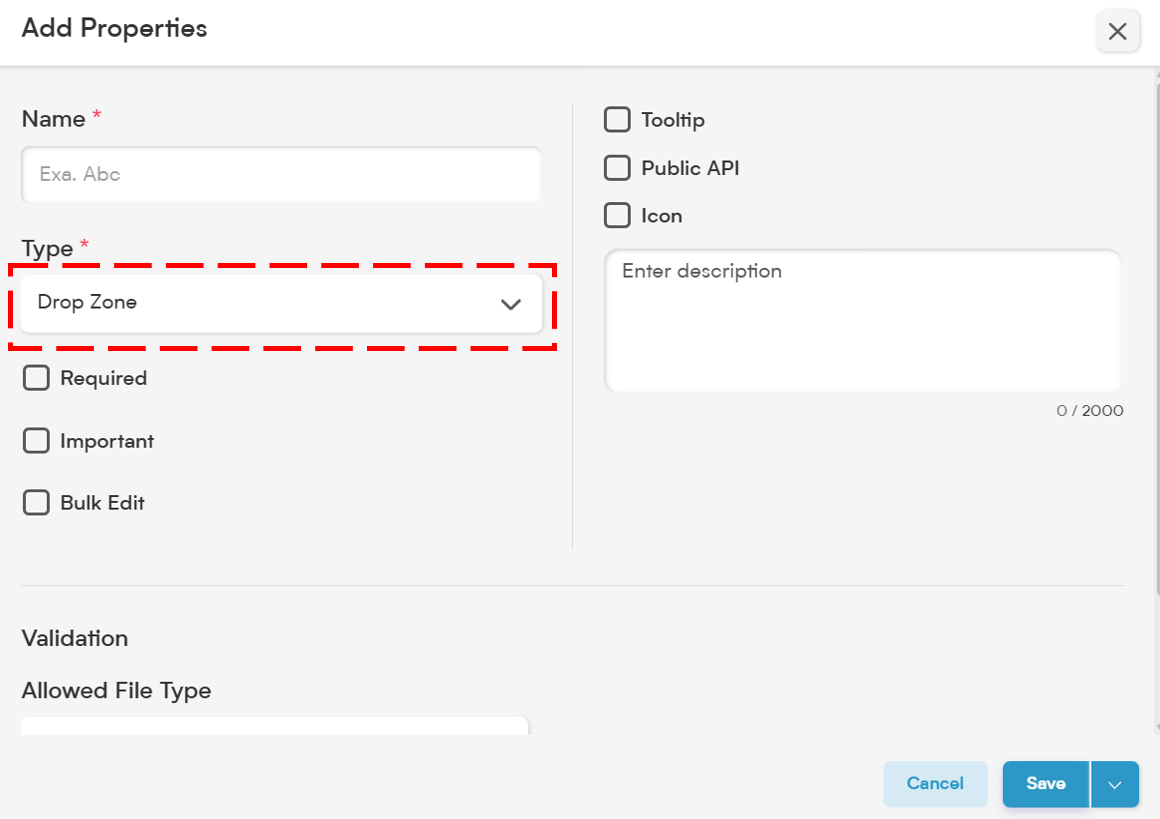
Choose Field Type → Select Drop Zone as the field type to allow drag-and-drop file uploads.
Now, let’s customize the field to match your workflow!
Customize Your Drop Zone Field Settings
Once you've added your Drop Zone field, you can adjust the following options to enhance how it works for your team:
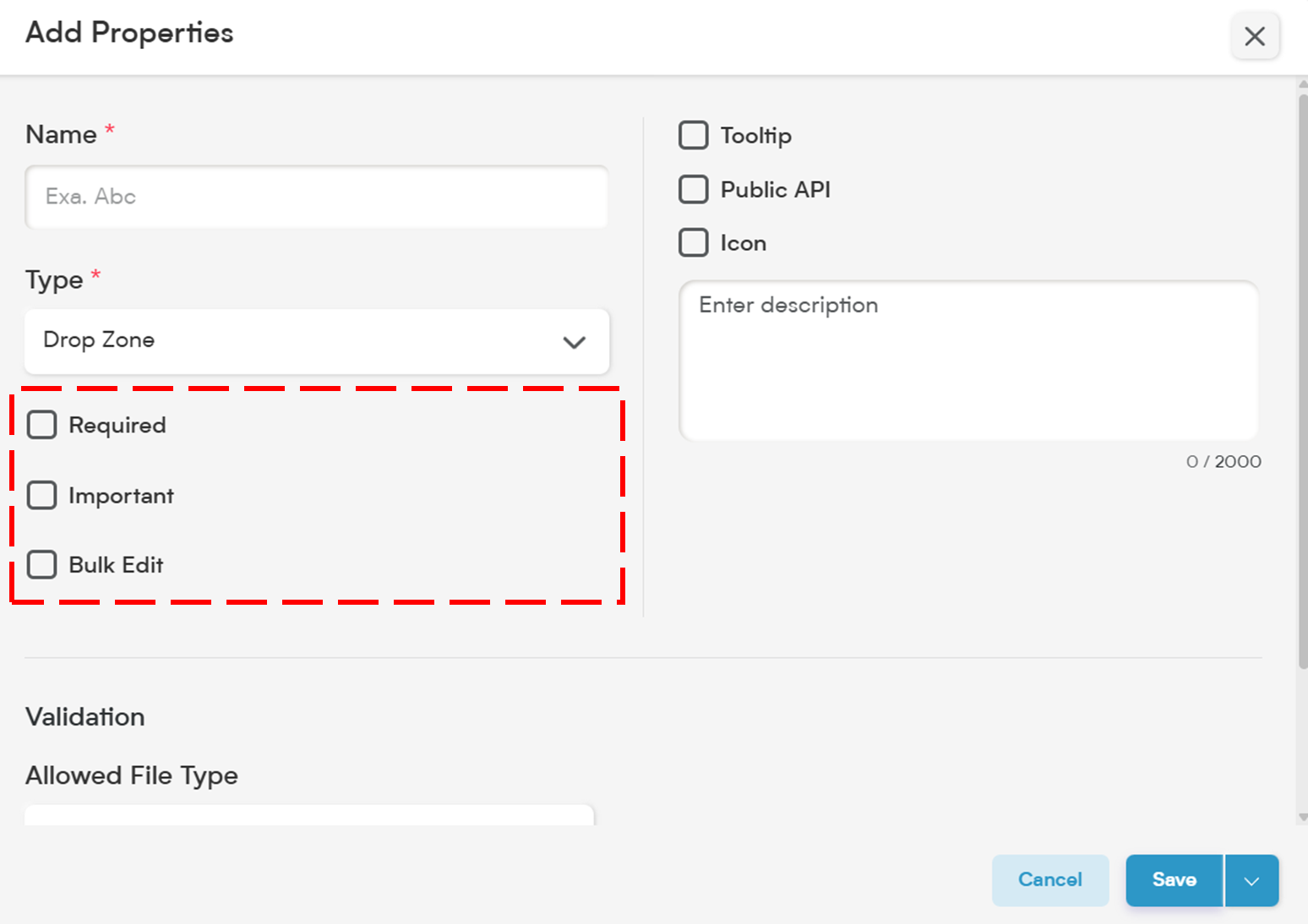
1. Required
Marking the Drop Zone as Required ensures that users must upload at least one file before saving the record.
💡 Note: If the field is marked as required, it will automatically be included in the Public API and added to the default Field Layout. If it's not required, you'll need to manually include it in both.
2. Important
While not mandatory, marking the field as Important adds an orange dot next to it—visually signaling to users that it's a key part of the record.
3. Bulk Edit
Enable Bulk Edit to allow users to manage file uploads across multiple records simultaneously. This is helpful when attaching the same file to multiple deals, contacts, or accounts.
4. Tooltip
Use a Tooltip to guide users on what types of files to upload or provide instructions for naming or content standards.
📌 Example Tooltip:
"Upload signed contracts in PDF format. Maximum size: 10MB."
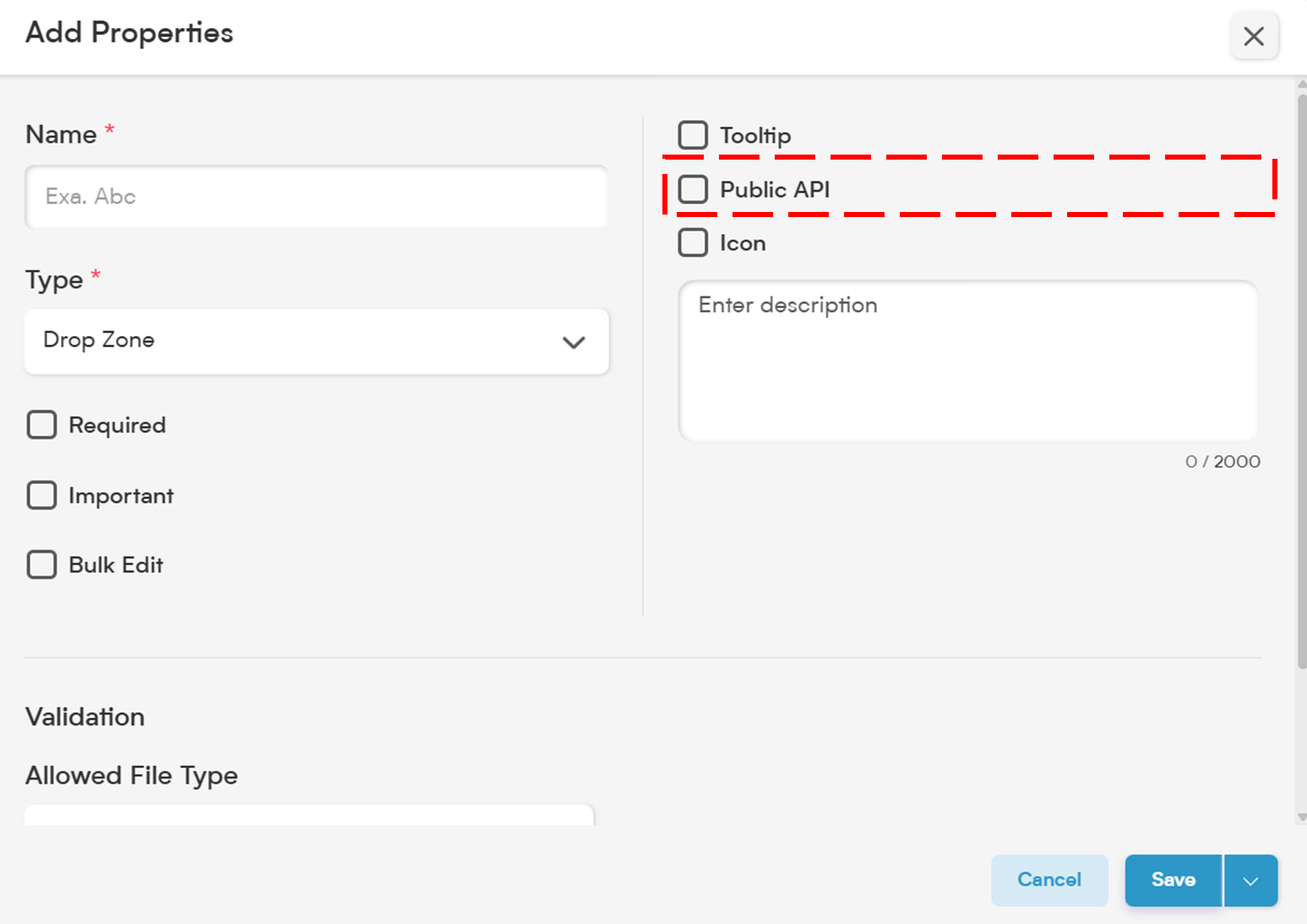
5. Public API
When you enable the Public API option, the Drop Zone field becomes accessible via external integrations. This allows you to send and receive files between Smackdab.ai and other systems with ease.
If the field is marked as Required, it will automatically be included in the API. If not, you’ll need to enable it manually.
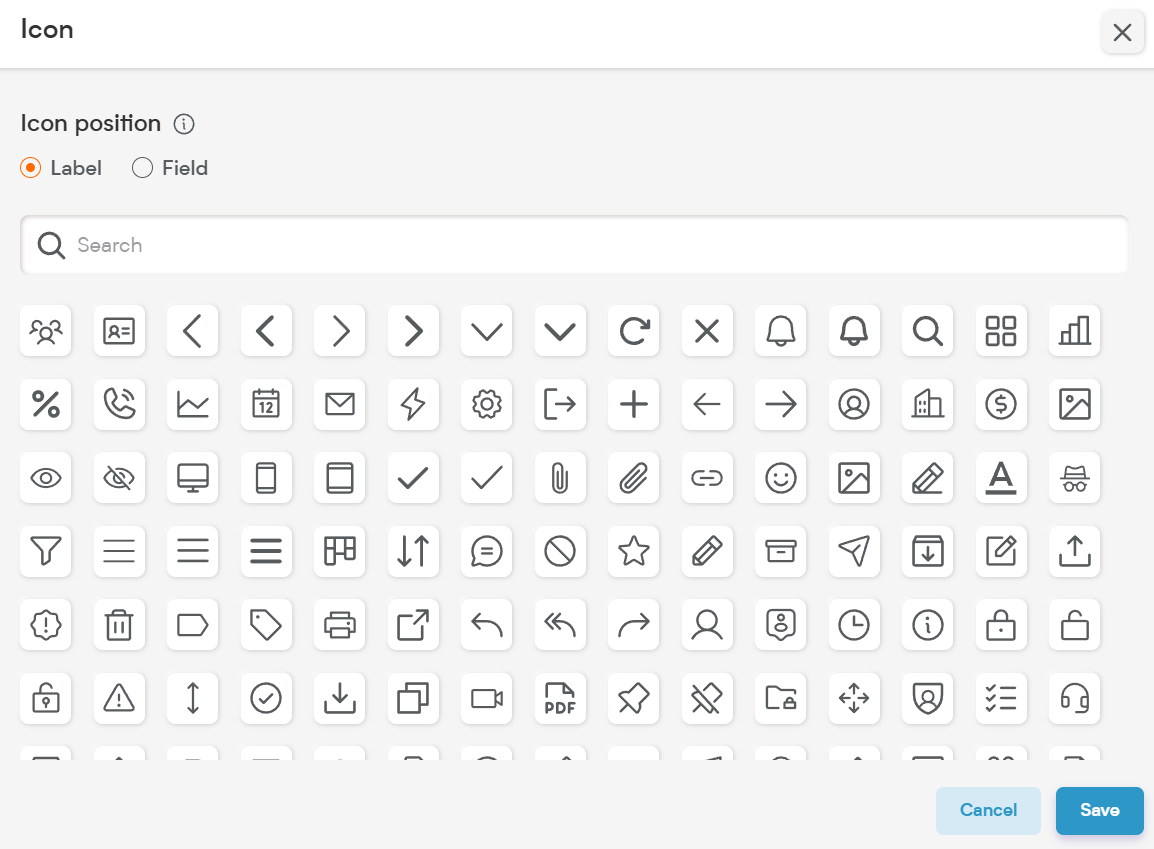
6. Icon
Assign an Icon to visually represent the Drop Zone field. This helps users quickly recognize its purpose, especially when working with multiple custom fields.
7. Description
Use the Description field to explain what kinds of files should be uploaded, how they'll be used, or any standards the team should follow. A clear description improves usability and helps Smackdab.ai’s AI understand how to process uploaded content.
📌 Example Description:
"This Drop Zone is for uploading customer-signed documents. These files are used for contract verification and audit purposes."
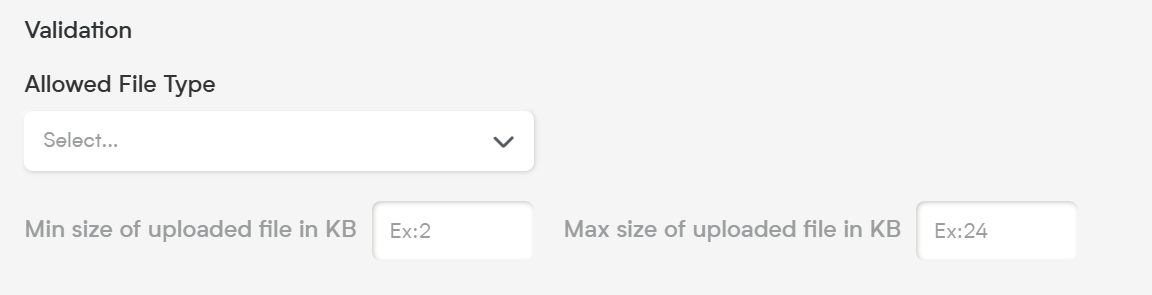
Validation for Drop Zone Field
To maintain consistency and protect your system from incorrect file uploads, you can set up custom validation rules.
1. Allowed File Type
Specify the acceptable file formats (e.g., PDF, PNG, DOCX). This helps control what types of files users can upload and keeps your data clean and predictable.
📌 Example Use Case:
✅ Only allow PDF and JPG for uploaded contracts → Allowed Types: .pdf, .jpg
2. File Size Restrictions
Control the size of uploaded files to ensure they meet storage limits or compliance standards.
Minimum File Size (in KB) – The smallest file size that will be accepted.
Maximum File Size (in KB) – The largest file size that can be uploaded.
📌 Example Use Cases:
✅ Minimum size: 10 KB (to avoid blank files)
✅ Maximum size: 5,000 KB (5 MB limit per file)
The Drop Zone field offers a fast, intuitive way to manage files inside Smackdab.ai. With added validation controls, it ensures that all uploaded files meet your organization’s standards.
Start using the Drop Zone today to streamline document collection, improve user experience, and maintain clean, structured data across your CRM!