Radio button fields are ideal when users must select just one option from a predefined list. They're simple, clear, and ensure clean, standardized data entry.
Use them when you want users to choose a specific status, type, or preference — like selecting Yes or No, Lead Type, or Customer Satisfaction Level.
Let’s see how to configure your Radio field in Smackdab.ai.
Adding a Radio Field
To create a radio field in Smackdab.ai, follow these quick steps:
-
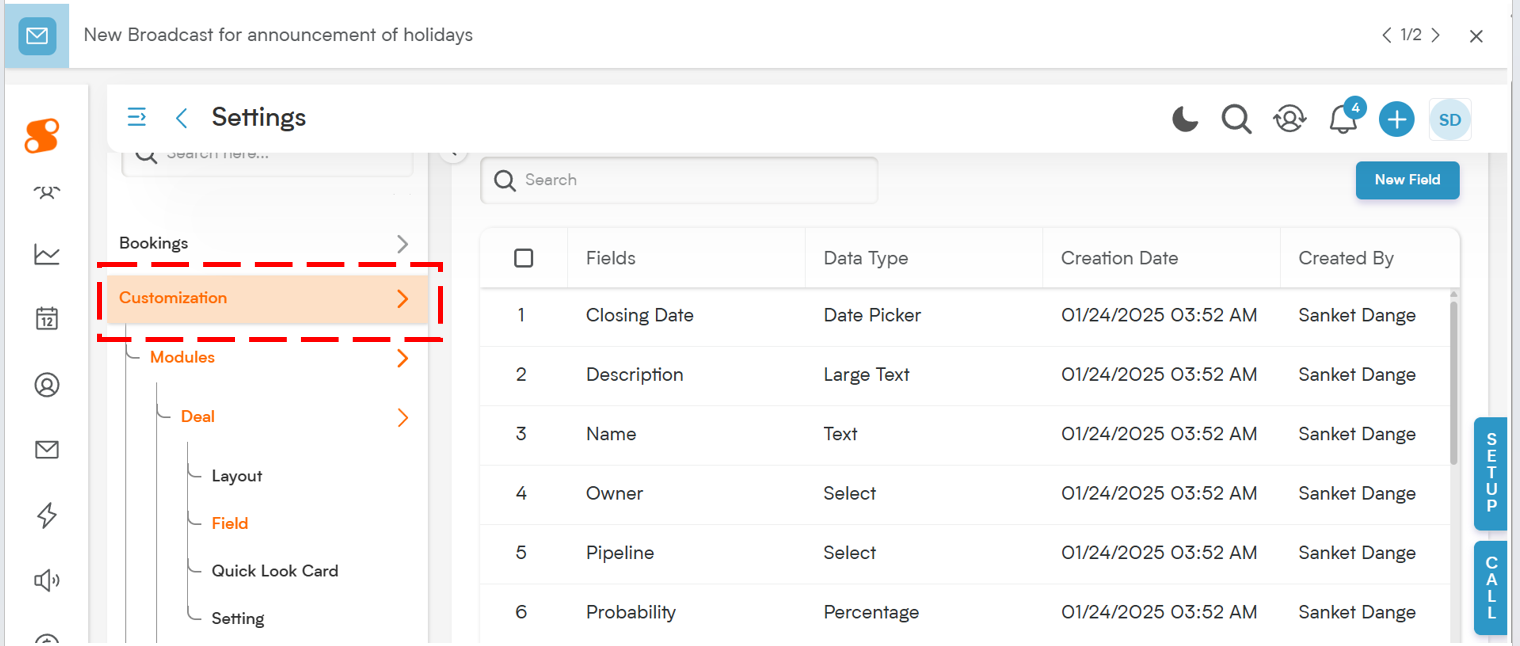
Go to Settings → Navigate to Customization.
-
Select Modules → Choose the module where the phone field should be added (e.g., Contacts, Deals, Companies).
-
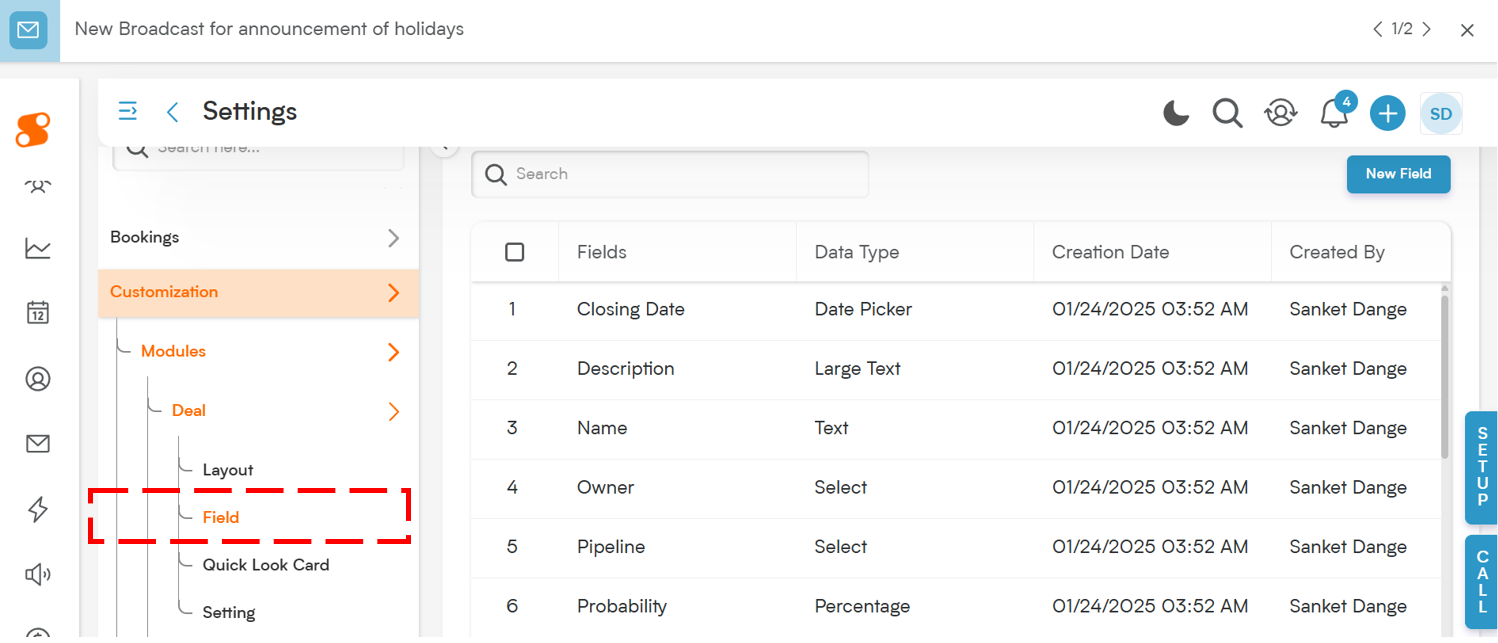
Choose the Field Section → Select the section in the entity where this new field will go.
-
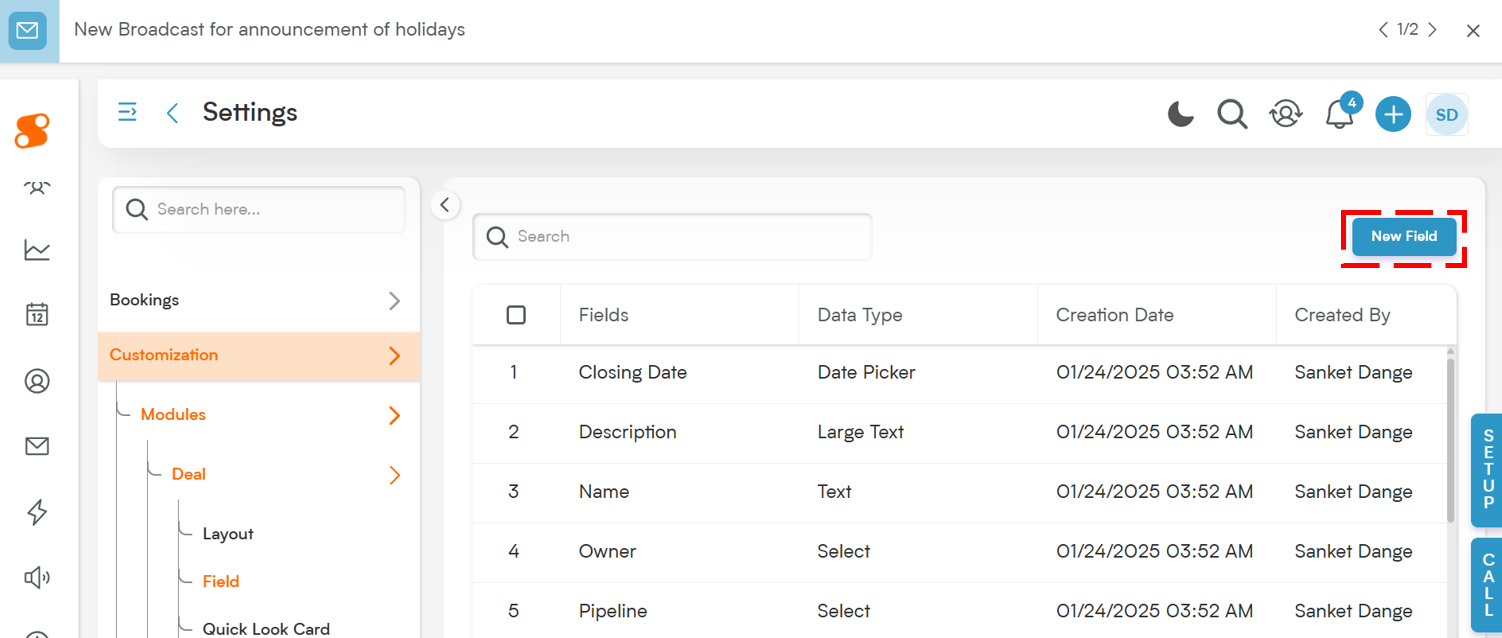
Click "New Field" → Choose New Field to create a custom field.
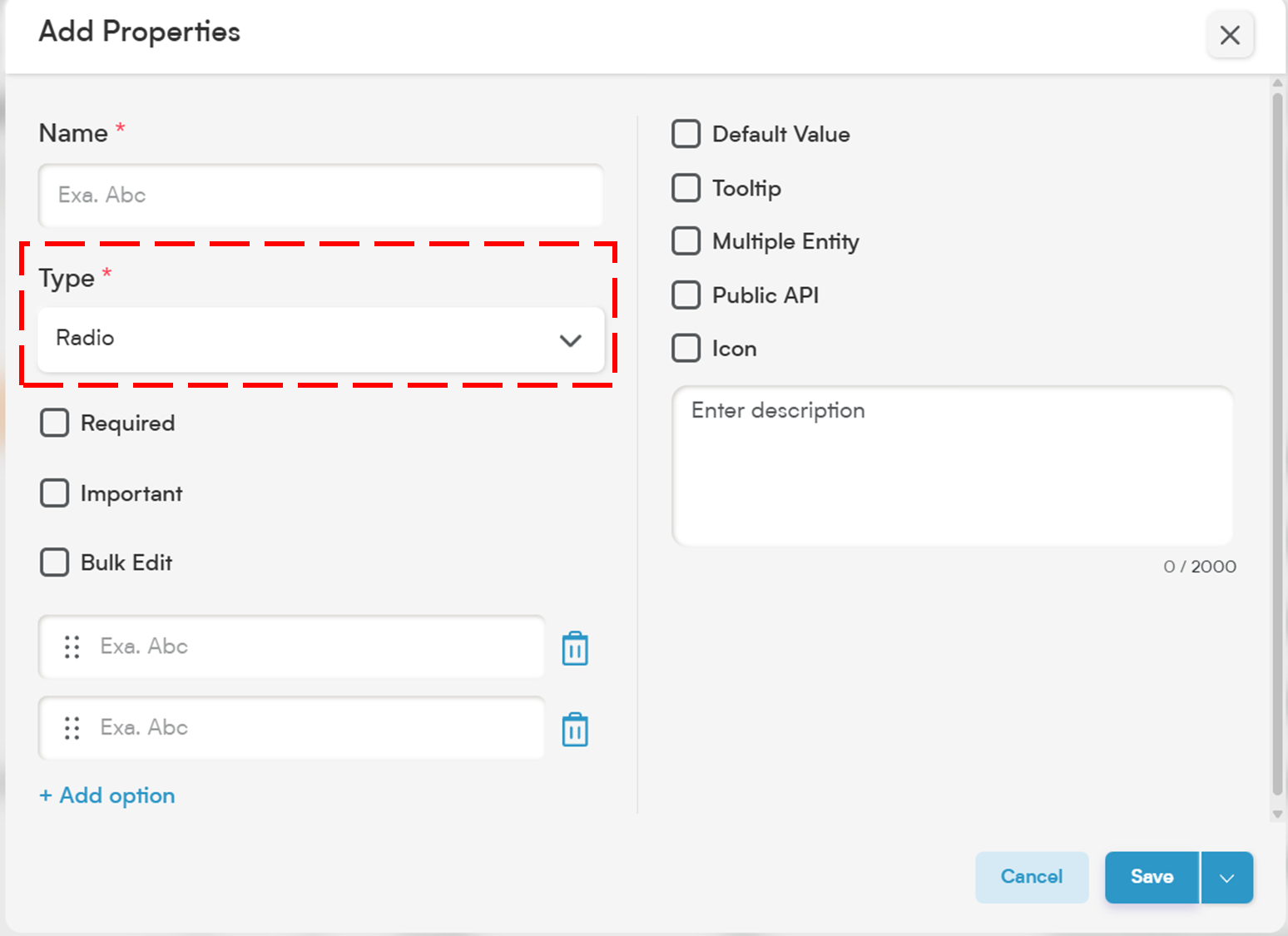
Choose Field Type → Select
"Radio"as the field type
Now let’s walk through the customization options available.
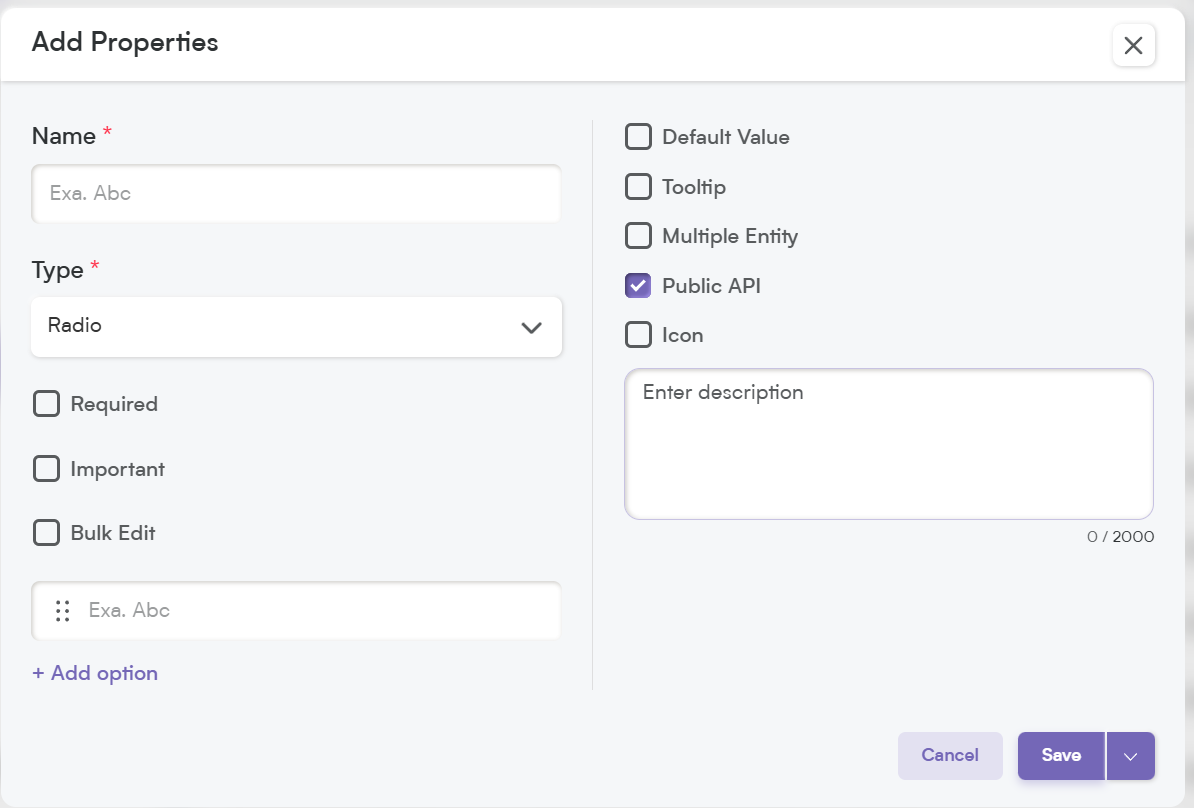
Customize Your Radio Field Settings
Here’s how you can tailor your radio field to match your workflows:
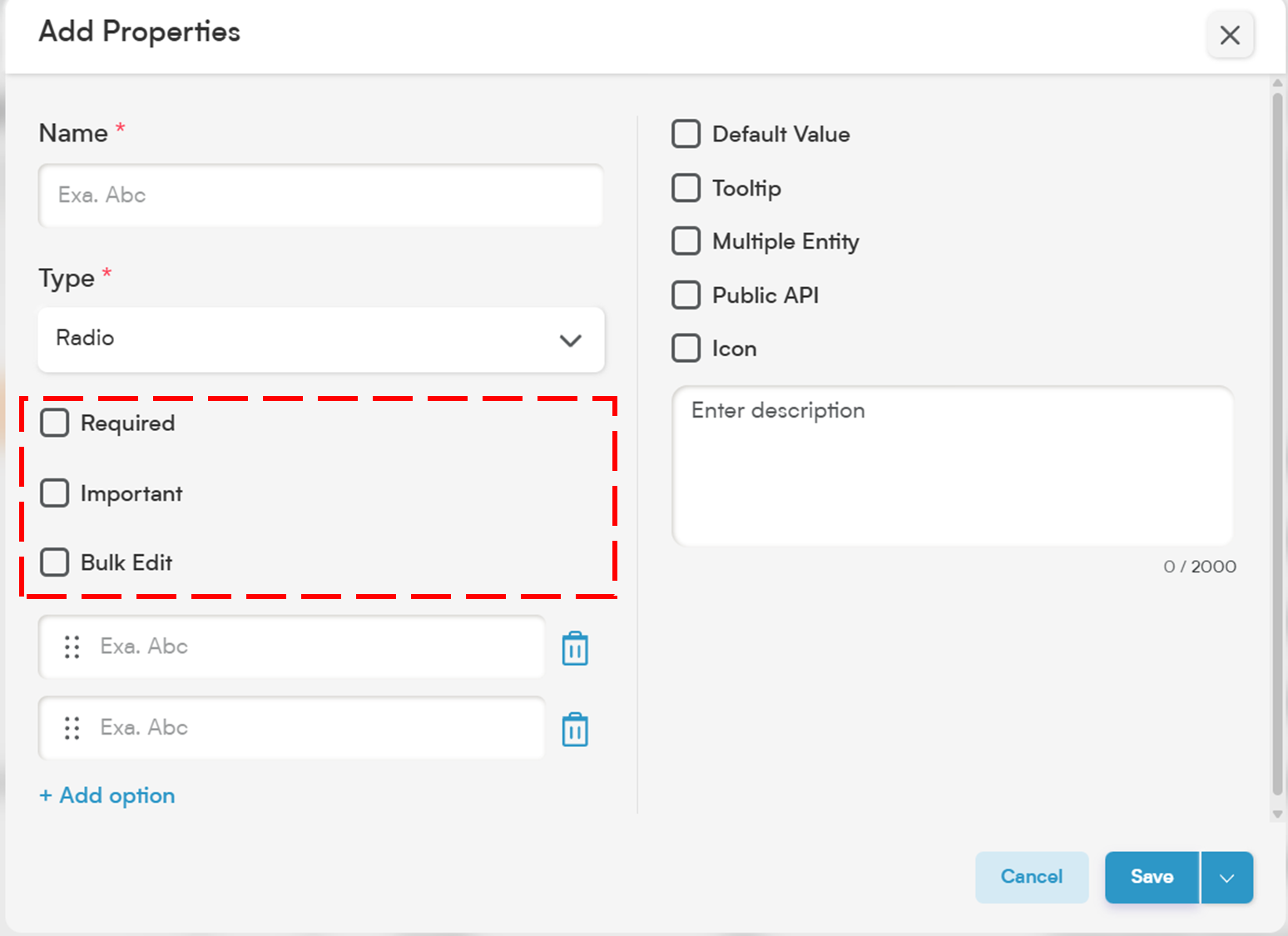
-
Required: Make this field mandatory so users cannot save the record without making a selection.
💡 Note: If the field is marked as required, it will automatically be added to the Public API and included in the default layout. If not, you’ll need to manually add it.
Important:Mark the field as important to visually highlight it with an orange dot. It’s a great way to indicate to your team that the field holds significance without making it required.
Bulk Edit Allow users to update this field for multiple records at once. Perfect for quick updates and saving time on repetitive tasks.
Add Option
You can add as many options as needed (up to 100 max). Here’s how to set them up:
Click "Add Option" → A text box appears where you can type the option name
Delete Options → Easily remove an option if no longer needed
Each option can have up to 150 characters
Default Value
Set a default option that automatically appears when users view the form. This helps guide data entry and ensures consistency in responses.
Tooltip
Provide a quick tip or context when users hover over the info icon next to the field. It’s perfect for offering subtle instructions without cluttering the interface.
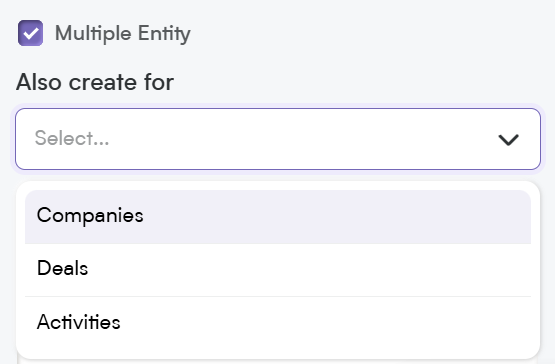
Multiple Entity
Enable this field across multiple modules — like Leads, Contacts, and Deals — for consistent tracking and shared use.
Public API
When enabled, this field becomes available in Smackdab’s API for use in integrations and automation.
💡 If marked as Required, this is automatically included in the Public API and layout. Otherwise, enable it manually.
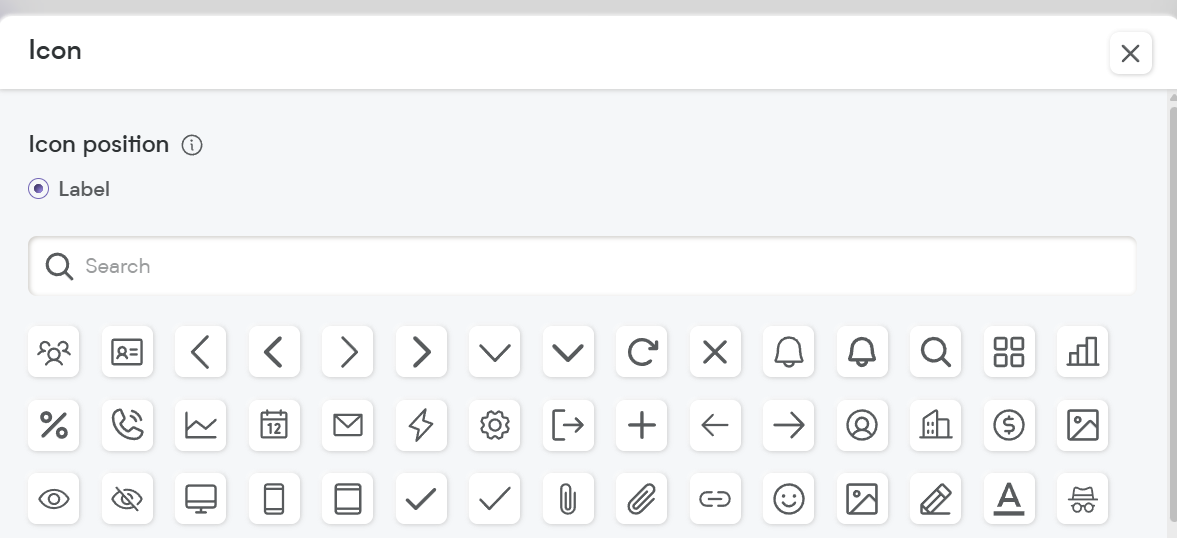
Icon
Assign an icon to visually represent the field in the UI. Icons enhance navigation and help your team quickly identify what each field is about.
Description
Give a short explanation of what the field is used for.
This isn’t just for your team—Smackdab’s AI bots use these descriptions to generate insights and assist with analytics. A well-written description ensures smarter automation and better reporting.
Radio Button Fields Help You:
Standardize responses with clearly labeled, mutually exclusive choices
Improve data quality by preventing multiple conflicting inputs
Provide users a clean and intuitive interface
Set up your Radio Button field in Smackdab.ai today and guide users with clear, one-click decisions!