The Date Range Picker field allows you to select a start and end date in one field, making it perfect for tracking project durations, campaign timelines, or any time-based activity in your CRM.
Whether you're managing subscription periods, task deadlines, or promotional events, Smackdab.ai gives you complete control over how this field functions.
Let’s explore how to configure and customize your Date Range Picker field!
Adding a Date Range Picker Field
To create a Date Range Picker field in Smackdab.ai, follow these simple steps:
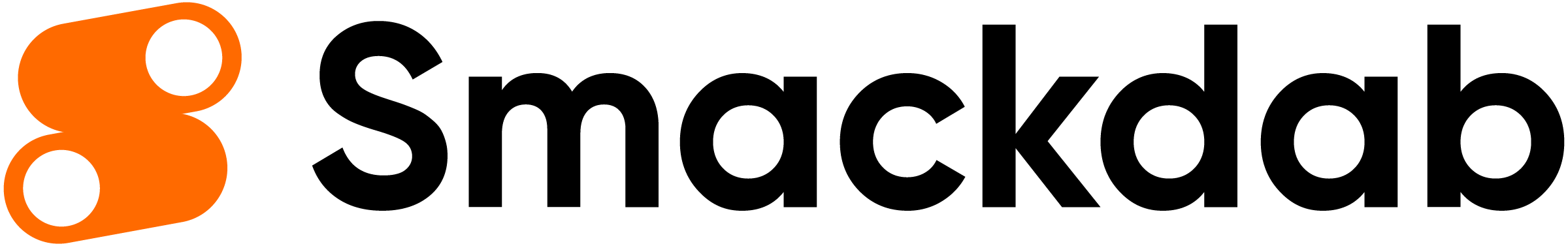
Go to Settings → Navigate to Customization.
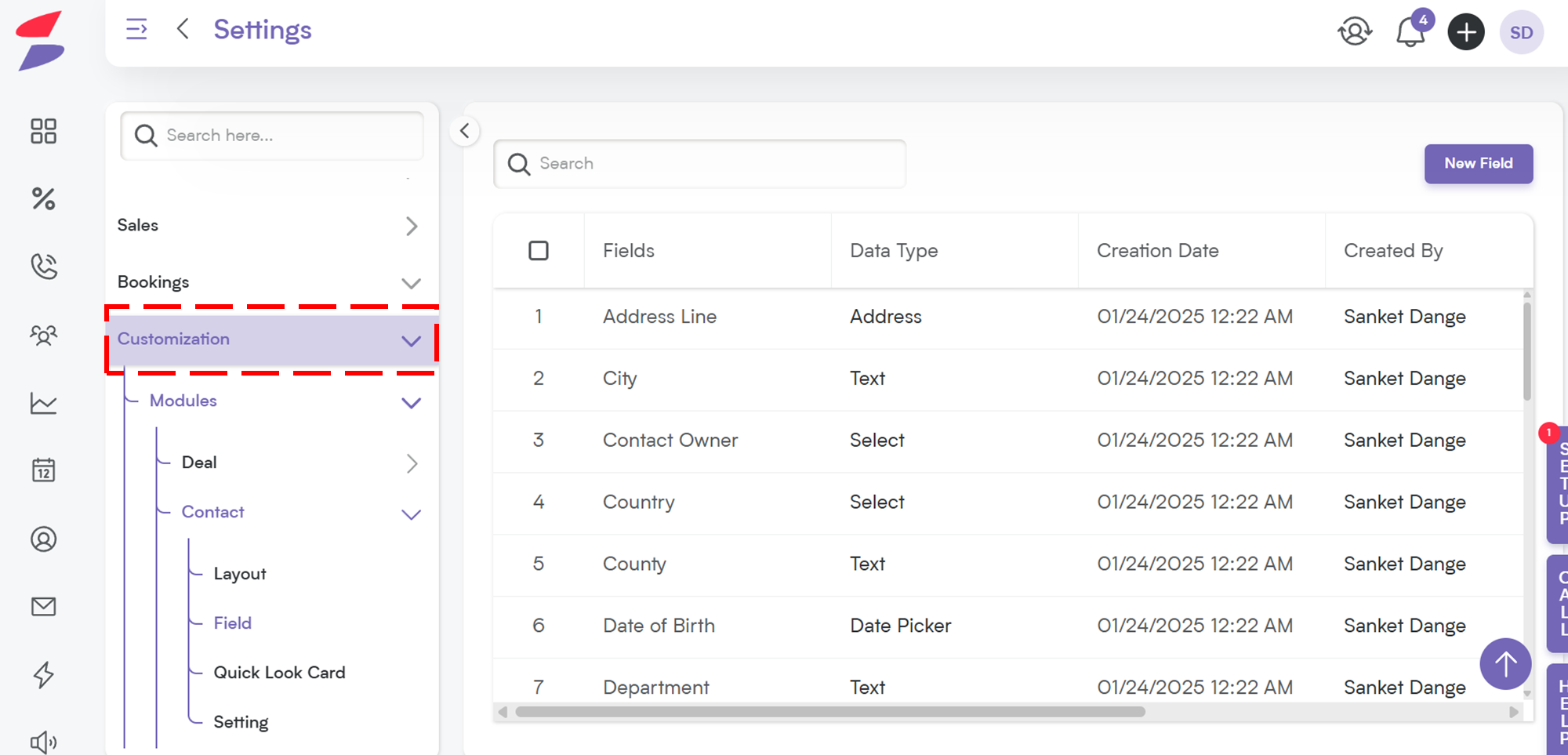
Select Modules → Choose the module where you want to add the Date Time Picker (e.g., Deals, Contacts, Companies, Activities).
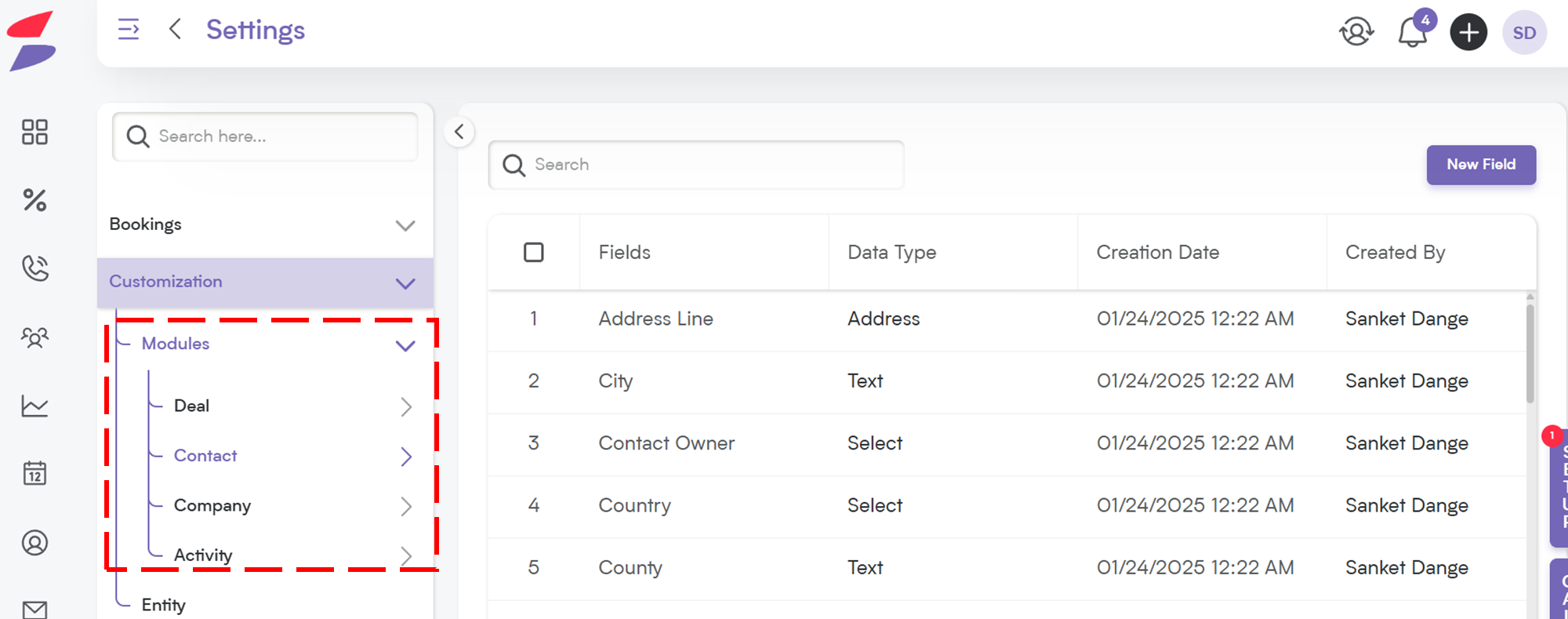
Choose the Field → Select the field within the chosen entity where you want to add a new Date Time Picker.
Click on "New Field" → Select New Field to add or edit field types.
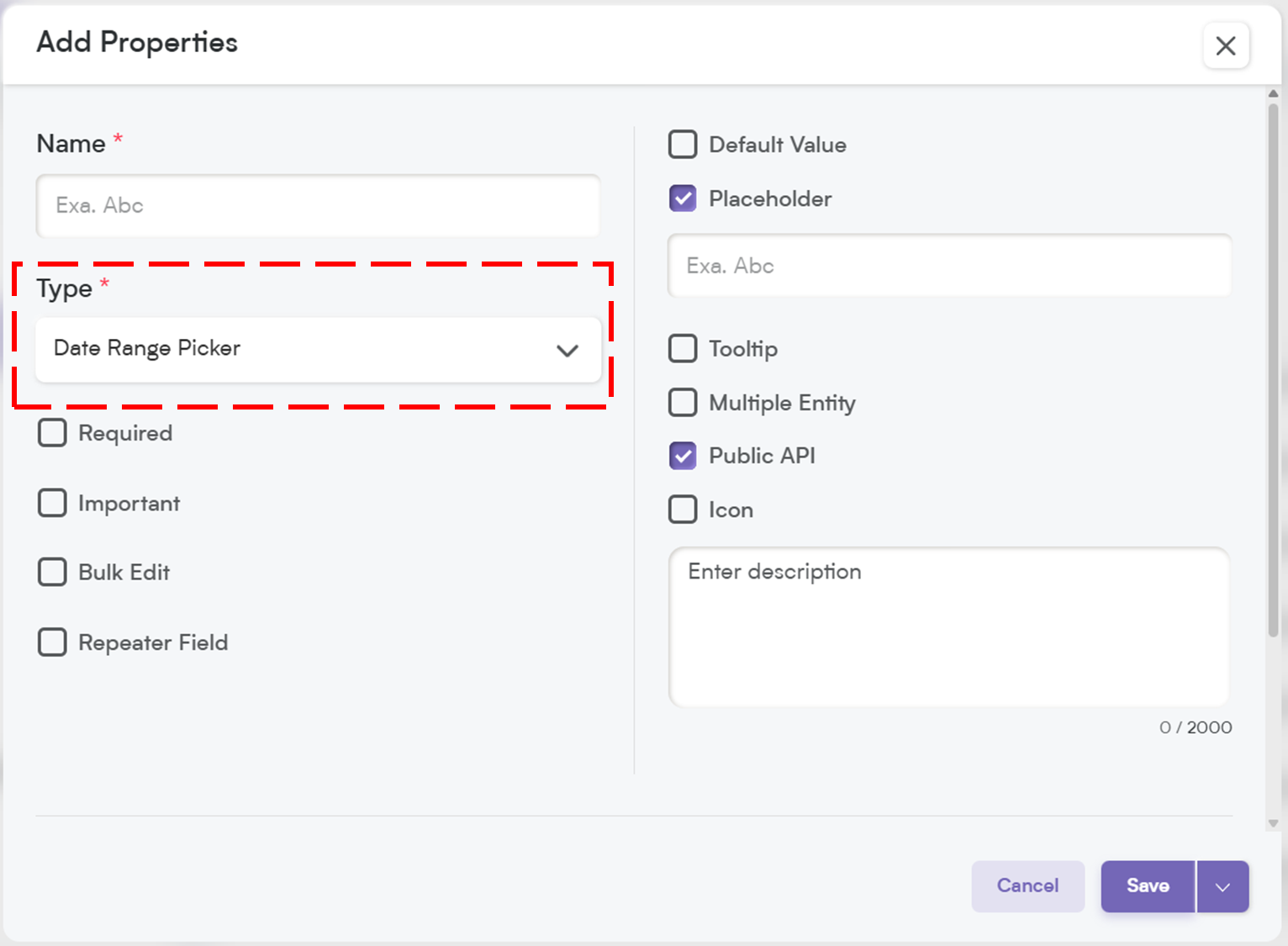
Choose Field Type → Select "Date Range Picker" as the field type to enable selection of a start and end date.
Now, let’s customize the field to match your workflow!
Customize Your Date Range Picker Field Settings
When setting up your Date Range Picker, you’ll have several customization options.
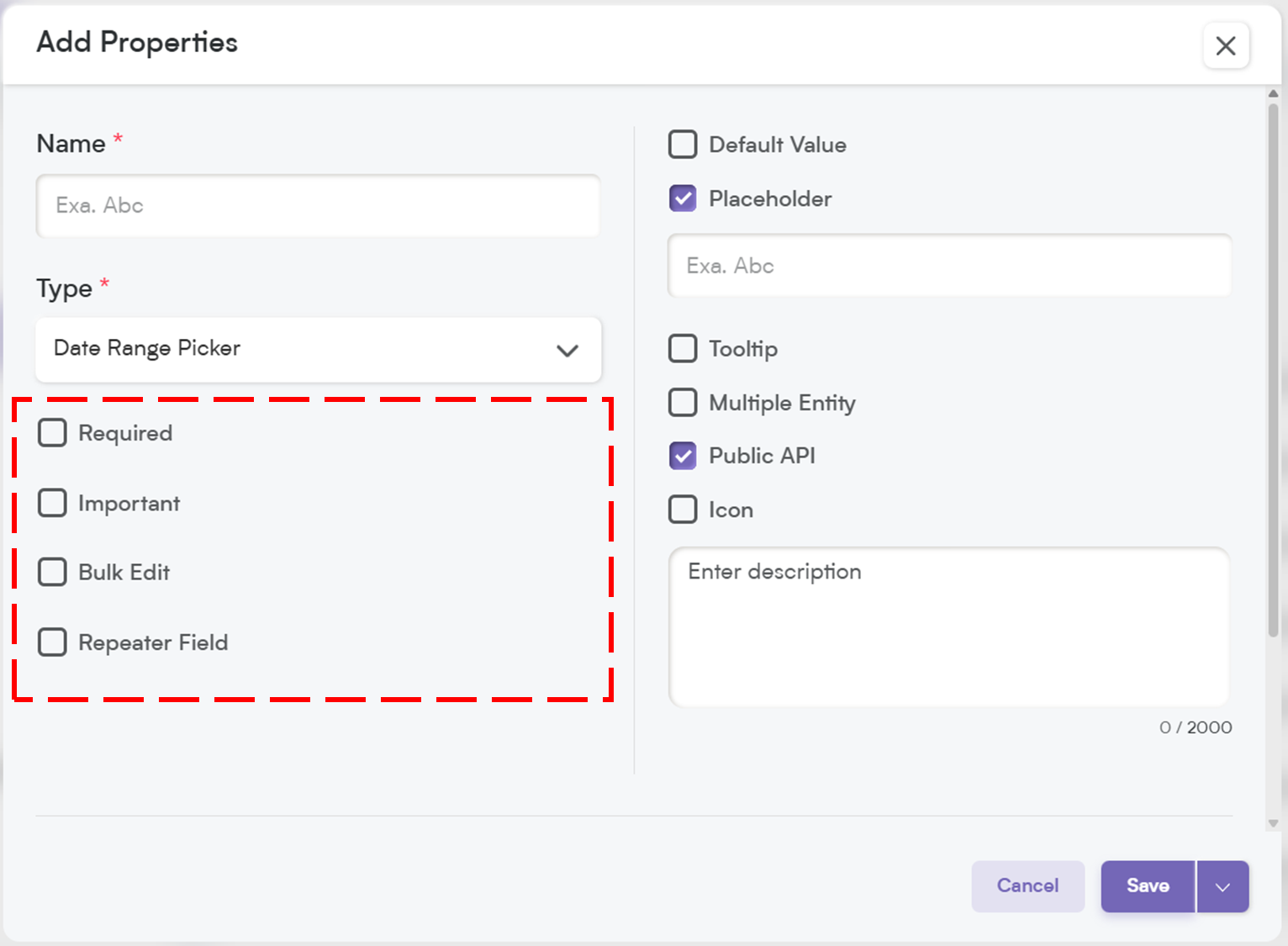
1. Select One Option to Customize Field Behavior
When configuring your Date Range Picker, you can customize its behavior with the following options:
-
Required – If this field is marked as required, it will be highlighted with an asterisk (*), meaning users must fill it out before they can save the record.
💡 Note: If you mark a field as required, it will automatically be included in the Public API and added to the Field Layout. If the field is not required, you will need to manually add it to the Public API and field layout.
Important – While not required, marking a field as Important highlights it with an orange dot, making it stand out so users know it’s crucial to update.
Bulk Edit – Allows users to update this field for multiple records at once, saving time when making mass changes.
Repeater Field – Lets users add this field multiple times within the same record, useful for tracking multiple date ranges (e.g., multiple phases of a project).
2. Default Value
You can predefine a default date range for this field.
The default value helps streamline data entry, ensuring consistency across records.
📌 Example:
Default Value: Start Date: Today | End Date: 7 days from today
If not modified, the field will automatically be prefilled with this value when creating a new record.
3. Placeholder
Think of this as a helpful hint inside the field. It disappears once the user starts selecting a date range, providing guidance on what to enter.
📌 Example Placeholder:
"Select the start and end dates for this event..."
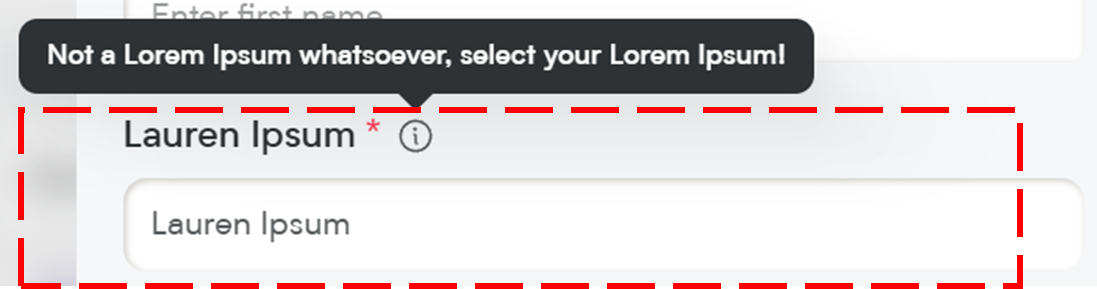
4. Tooltip
A small pop-up message that appears when users hover over the field. This is great for giving extra instructions or context without cluttering the interface.
📌 Example Tooltip:
"Choose a date range to track the start and end of a project, event, or activity."
When you add a tooltip, a small "i" icon appears next to the field name. When users hover over it, they’ll see the tooltip message—an easy way to provide quick tips or context!
5. Multiple Entry
This allows a field to be used across multiple modules (e.g., Activities, Deals, and Companies) instead of being limited to just one. Perfect for shared data points!
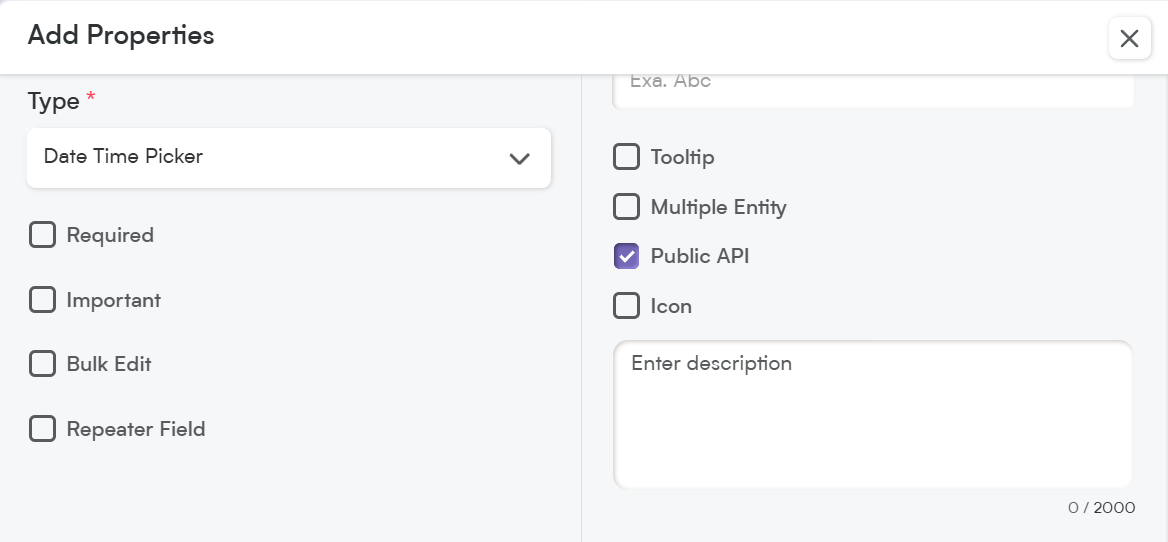
6. Public API
When you enable the Public API option, this field becomes accessible for integration with other applications. This means it can be included in API exports, allowing seamless data exchange between Smackdab.ai and external systems.
If the field is marked as Required, it will automatically be added to the Public API and included in the default field layout.
If the field is NOT required, you will need to manually enable Public API access to make it available for integrations.
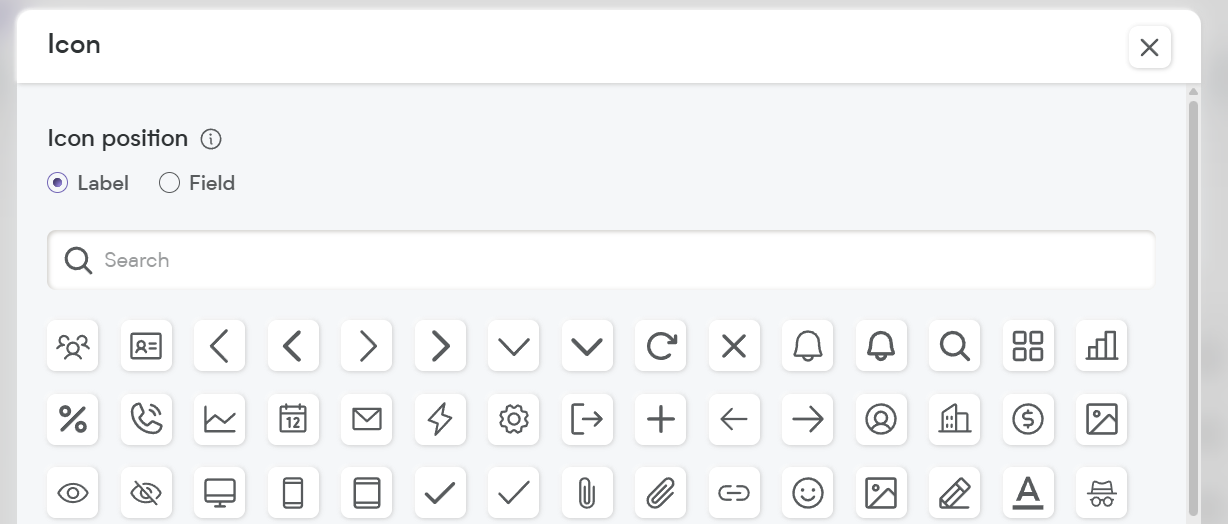
7. Icon
Assign an icon to visually represent the field, making it easier to recognize and improving user experience.
8. Description
Think of the Description as more than just a note—it’s a way to clearly define what this field is for.
Not only does it help your team understand its purpose, but Smackdab.ai also uses this information to generate insights and analytics.
📌 Example Description:
"This field captures a start and end date, making it ideal for tracking project durations, campaign timelines, or contract validity periods."
A well-written, detailed description ensures that our AI can interpret the data correctly, helping you automate processes and make informed decisions effortlessly!
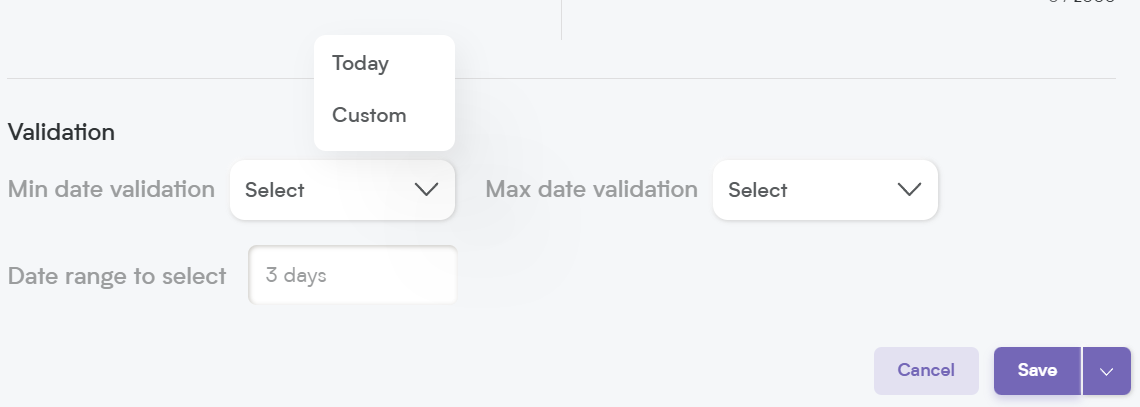
Custom Validation Options for Date Range Picker
To ensure users enter the correct values, Smackdab.ai allows you to set minimum and maximum date validation rules along with a date range selection limit.
1. Minimum Date Validation
Define the earliest possible start date users can select.
-
Options:
Today’s Date – Users can’t select a date earlier than today.
Custom Date – Set a specific minimum start date or leave it blank for flexibility.
2. Maximum Date Validation
Define the latest possible end date users can select.
-
Options:
Today’s Date – Users can’t select a future date beyond today.
Custom Date – Set a specific maximum end date or leave it blank for flexibility.
3. Date Range Selection (Min & Max Days)
Allows users to select a date range within a defined limit.
Example: If you set the range to between 7 to 30 days, users must pick a date range within these limits.
Helps prevent invalid selections, ensuring consistency in reporting and scheduling.
Why and When to Use a Date Range Picker Field?
A Date Range Picker field is perfect for tracking project timelines, managing promotional periods, and scheduling work durations.
Whether you're handling subscriptions, campaign timelines, event bookings, or reporting periods, Smackdab.ai’s Date Range Picker fields give you complete control over how date ranges are entered and displayed.
Start setting up your custom Date Range Picker today and improve your team's efficiency!